こんにちは、つたちこです。
ひさびさにブログ運営の話です。
Google Seach Consoleからエラーが発生したとメールが来ました。
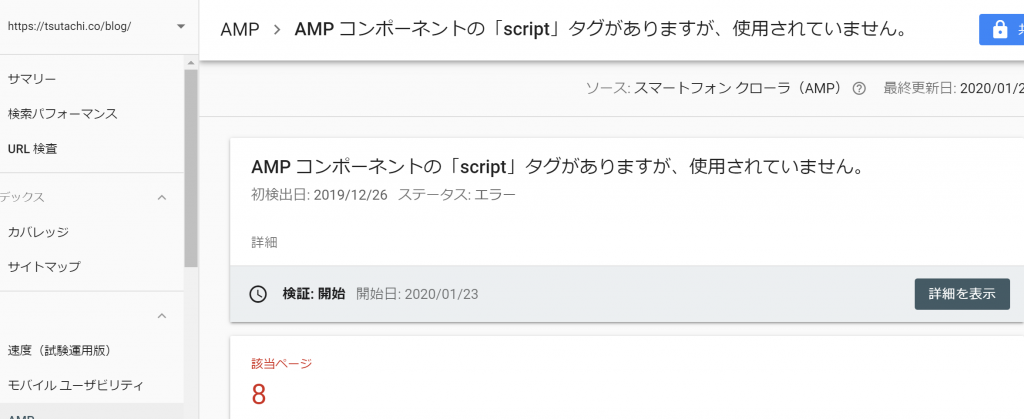
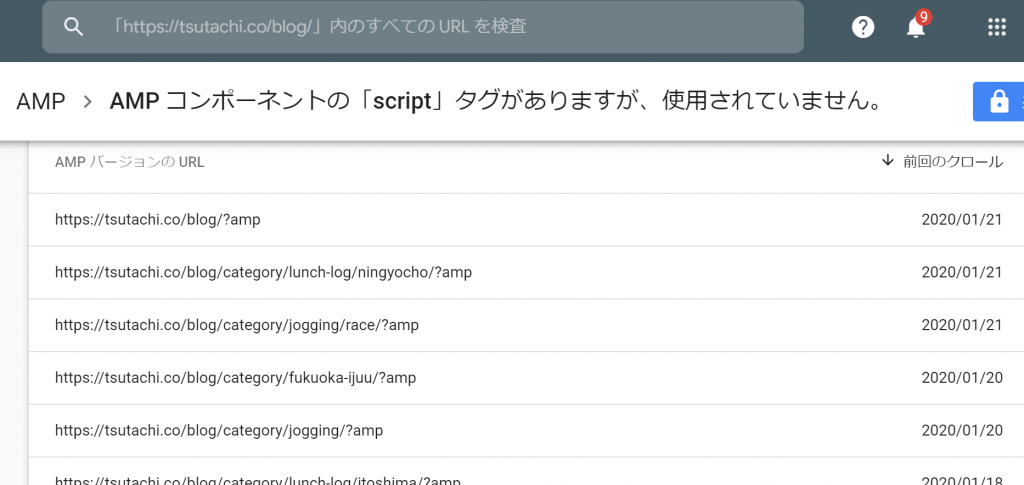
「AMP コンポーネントの「script」タグがありますが、使用されていません。」
とのこと。

最近は何も設定はいじっていないのに、なぜ突然エラー発生……?
Contents
AMPエラーを調べる
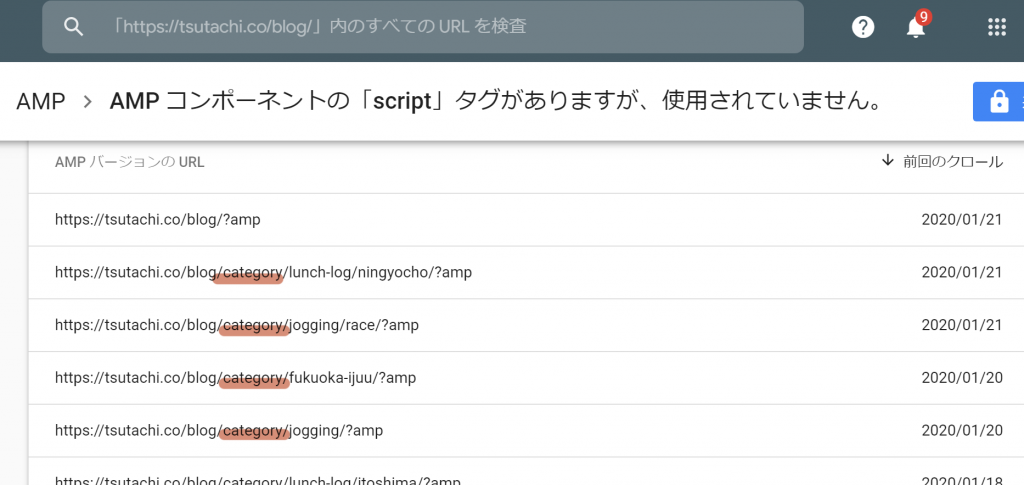
「AMP コンポーネントの「script」タグがありますが、使用されていません。」のエラーが発生しているのは、ブログの中の一部。

調べてみると、カテゴリーページとトップページでエラーが出ている様子。
エラー対象は8ページだそうです。
(カテゴリーもたくさんあるのになぜ一部だけ……?)
解決方法を調べてみた
他の人はどうやって解決しているんだろう?
調べてみると、唯一正解みたいなのはないみたいです。
1、エラー原因判明パターン
不要なスクリプトを削除し忘れていたパターン。
これはエラー告知が正しかったということですね。
ご自身で「数日前に●●をやった」とわかっているので、解決もしやすい。
参考:解決した!AMP コンポーネントの「script」タグがありますが、使用されていません。
2、プラグインを変えたらなおったパターン
<スポンサーリンク>
WordPressのプラグインでAMP生成していますが、同じ機能を持つ別のプラグインにしたら解決した例。
AMPプラグイン、あまり評判よくないのかな。
(私も参考サイトと同じプラグインを使用しています)
参考:【解決】『AMPコンポーネントの「script」タグがありますが、使用されていません。』エラー | PC作業効率を極める研究所(P率研)
3、一部のAMP生成を停止したパターン
検証リクエストした結果、一部のAMPページだけが問題扱いされていたので、該当ページがAMP生成しないよう設定。
その後検証したらOKになったパターン。
サイト側に原因があるわけではなく、Google側で勝手にエラー表示、勝手に治った扱い? という結果の場合もあるようです。
参考:AMPコンポーネントのscriptタグが使用されていないエラーの修正 | マネートライ
【AMP】「エラー:AMP コンポーネントの「script」タグがありますが、使用されていません」の意味と改善方法 – キニナル
私の場合:検証リクエストNG ⇒ 一部AMP生成中止
プラグインを変更する対応も考えましたが、私の場合も同じように直るかは不明です。
直るかわからないのに新たなプラグインで生成しなおすのか? と考えるとちょっとリスクが高い気もします。
いままでOKだったのだし、全ページエラーが出ているわけでもないので、原因がわからない。
まずは3のパターンで、何もせずに「検証リクエスト」をしてみました。
ところが、リクエスト自体が「直ってないからNG」とはねられました。
うーん。だめか。
次の手として「対象ページだけAMP生成をやめる」をやってみます。
今回エラー表示されたページは、トップページとカテゴリーページが7つ。
つまり、記事(投稿ページ)はエラーになっていません。

カテゴリーは検索結果に出ることも少ないので、エラーになってないカテゴリーも全部AMP化やめてしまっていいね!
というわけで、設定をいじりました。
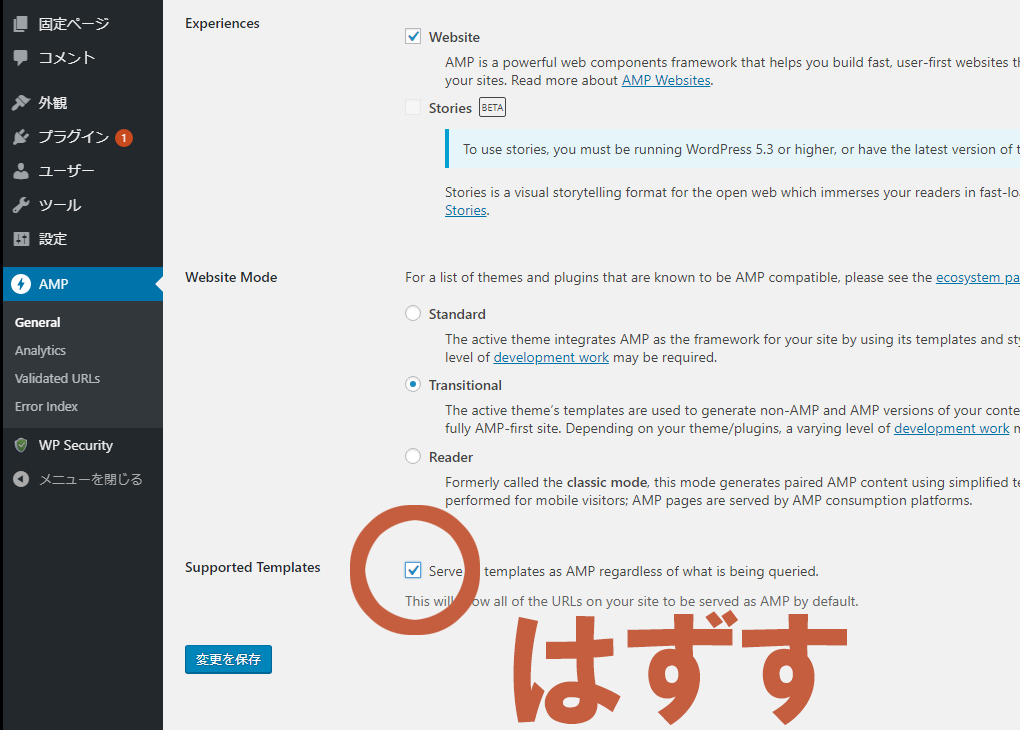
プラグインAMPの設定ページ「General」のSupported Templates、全部のページをAMP生成するデフォルトの設定でした。

<スポンサーリンク>
「Serve all templates as AMP regardless of what is being queried.」にチェックが入っています。
はずしてみます。
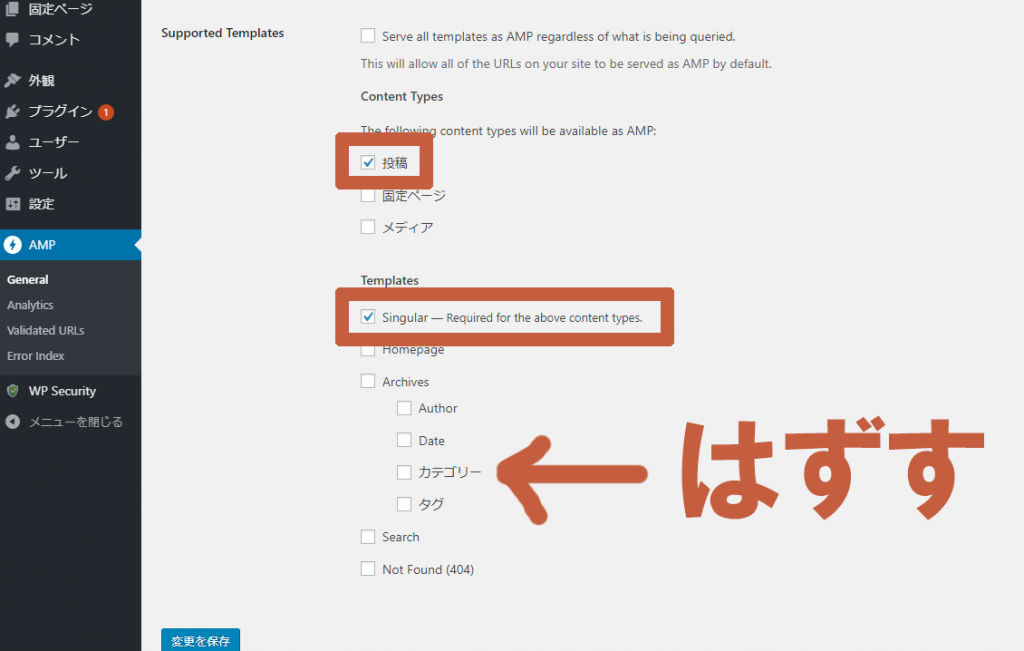
このチェックを外すと、コンテンツタイプ別にAMP生成する設定が表示されます。
これのコンテンツタイプを「投稿」だけにして、テンプレートも「Singular」のみにしました。
今回問題になった「Archives>カテゴリー」「Homepage」のチェックが外れているのをチェック。
(私の設定の場合、投稿記事以外はAMP生成しない設定です)

その後、「変更を保存」して対応完了です。
AMPはGoogleの検索結果やモバイルからの表示で利用される仕組み。
このブログの場合、検索されるのは個別記事のことがほとんどです。
検索して表示されることの少ないアーカイブ系ページは、AMP生成していなくても大きな問題ではありません。
Homepage(トップページ)は、少々の検索アクセスはあるのですがそこまでの数ではないので、エラーも出ていることですし「なし」にしました。
ここまで対応してからGoogle Seach Console側のエラーページに戻り、「検証リクエスト」ボタンをぽち。
無事にリクエストが受け付けられました。
結果
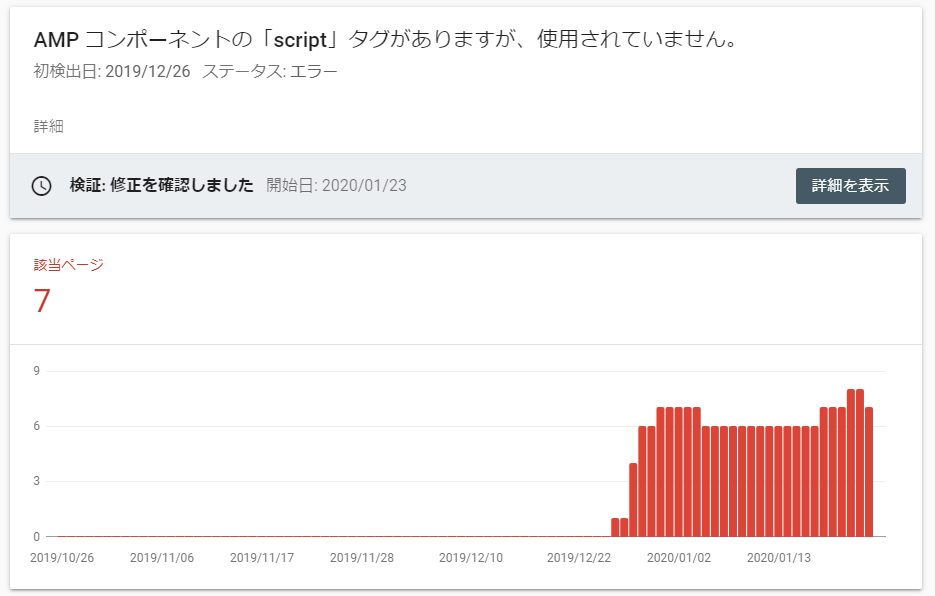
すぐに検証開始のお知らせメールが届きました。
「エラー」扱いだったのが「保留」に変わり、翌日には、8あったエラーページが7に減っていました。
さらに、その夜には6に。

じわじわと検証されて、エラーページが減りつつあります。
これで一安心。
あとは時間とともに全部検証されればエラーもなくなりそうです。
このブログをAMP化してからそれほど大きなトラブルはなかったので、いきなりエラー連絡がくるとドキドキします。
同じページ構成のはずなのに、エラーになったりならなかったりも不可解です。
Googleさん、勝手にエラーにするのやめてほしい……!
ブログをAMP化したときの記事はこちらからどうぞ。