こんにちは、つたちこです。
普段の日常ブログからちょっと離れて、ブログ運営の話です。
先週中盤から、このブログを「AMP」対応してみました。
いろいろありましたが、今は問題なく動いています。

このAMP対応にあたり、いろいろ調べたり悩んだりしたので、まとめてみます。
情報が多いので、数回に分けます。
今回は準備編。
AMP導入、AMP用analytics、AMP用Adsenseと分けました。
→AMPプラグインで設定編
→GoogleAnalytics設定編
→AdSense編
今後AMP対応を考えている方の参考になれば幸いです。
AMPとは、なんぞや?
AMPとは「Accelerated Mobile Pages」のこと。「アンプ」と読まれます。
公式サイトの説明はこちら。
AMP は、読み込みがほぼ一瞬で完了しスムーズに表示される魅力的なウェブページを簡単に作成できるオープンソース ライブラリです。
誤解を恐れずに非常に簡単にいうと、「スマホでGoogle検索したときに、素早くページが見られる」仕組み。
表示速度は通常ページの約4倍といわれています(体感的には、もっと早く感じます。待ち時間ゼロ)。
つまり、AMP対応することで、情報を探している人がストレスなくページを見ることができるんです。
AMP対応されたページは、Googleの検索結果を見ると「⚡(雷)」マークがついてます。
このアイコンのついたページをタップすると、ほんっとに一瞬で表示されます。

<スポンサーリンク>
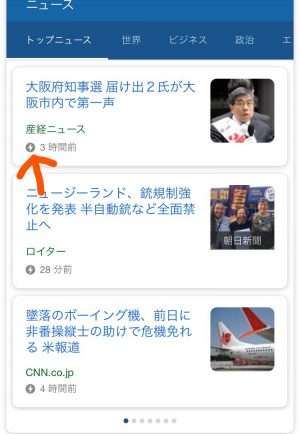
また、検索結果表示のときに、ページ上部にカルーセル状で表示されることもあります。


また、今のところAMP対応しても、検索順位には影響を及ぼさないそうです。
将来的にはどうなんでしょうね?
(「MFI(モバイルファーストインデックス)」とは別ものです)
また、こちらに非常にわかりやすい説明がまとまっています。
AMPって何?仕組みを知って快適にページを閲覧しよう : ビジネスとIT活用に役立つ情報
私がAMP対応した理由
私もWebにかかわる仕事をしているので、AMP自体は知っていましたが、自分のブログには導入しようと思っていませんでした。
発表された当初は、ものすごく簡易的なページになってしまう印象があったからです。
HTML初期のサイトみたいな……。
のちに、CSSで色々調整できることを知りましたが、自分的には結構ハードル高い。
なぜなら、私はコードが書けないWebディレクターだからであります。
あと、大手ニュースサイト等ならまだしも、個人ブログが対応する必要性をそこまで感じなかったというのもあります。
にもかかわらず、この2019年3月のタイミングでなぜ対応したか。
魔が差した……。
というのは半分冗談で半分本気。
まずは「ブログをなにかしらアップデートしてみたい」という気持ち。
そして、Googleから再三来ていた「AMP設置したほうがいいよ!」というメールについ乗っかってしまった、というのが理由です。
大した理由ではないっていう。

最新のプラグインを使えば、比較的簡単に対応できて、デザイン性も担保できるというのがわかったこともあります。
でもこの「ついやっちゃった」というテキトーさが、のちのち結構いろんな場面で響いてきます。
AMP対応する前に準備しよう!
WorPressのAMP対応作業自体は、プラグイン等を使えば、コードが書けない人(私)にも難しくありませんでした。
ただ、それに伴ってしなければならないことがいろいろ出てきます。
<スポンサーリンク>
私は深く考えずに始めてしまい、都度調べながら進めたのですが、そのせいで
「あ、ここにも影響が!」
「なんでこうなった!」
というような焦りとともに進めることになり、非常にストレスでした……。
なにしろ、公開中のブログサイトを、人に見てもらいながらいじることになるので、ヘタしたら見てくれている人にも迷惑※がかかる可能性があります。
※「見たいページをちゃんと見られない」みたいな迷惑のことです。
なので、今後やるのであれば
- 必要なことが何か
- どういう現象が起こりがちか
- その対処方法
などをあらかじめ把握したうえで、対応するのがおすすめ。
(当たり前!? のことを怠った私……)
まあでも、実際にやってみないとわからないことも多いですよね。
今後、私が実際にやった方法などを、参考にしたサイトなども紹介しつつ、出来るだけ詳しく書いていきますので、お付き合いください。
(つづきます!)
コードが書けない人の「WPブログAMP対応」2:AMPプラグインで設定編
https://tsutachi.co/blog/2019/03/amp-2/
WordPressのAMP対応 記事一覧
https://tsutachi.co/blog/2019/03/amp-1/
https://tsutachi.co/blog/2019/03/amp-2/
https://tsutachi.co/blog/2019/03/amp-3/
https://tsutachi.co/blog/2019/03/amp-4/