こんにちは、つたちこです。
2019年3月にWordPressブログをAMP対応した備忘録、第4弾。
今回は、AMPページにAdSenseを掲載する編です。
→準備編
→AMPプラグインで設定編
→AMPにGoogleアナリティクス設定編
Contents
AMPページではAdSenseがそのまま表示されない
AMPページ化したときに、ページデザインはほぼそのままにもかかわらず、表示されないものがありました。
それがGoogle AdSense(アドセンス)。
AMPページは、モバイルページ高速化のために「AMP HTML」というコードで作成されています。
そのため、使えるタグやコードに制限があります。
AdSenseが表示されないのもそのせいです。
AMPページに表示するためには、AMPに対応するタグでAdSenseを設定しなおす必要があります。
AMPページにAdSenseを入れる方法
「AMPプラグインで設定編」にも書いたのですが、私はAMPに関する追加機能などをできるだけまとめておきたいという希望があります。
そこで、今まで使用していなかった広告用プラグイン「Ad Inserter」を追加し、そこにAMP用AdSenseに関する情報をまとめることにしました。
※「Ad Inserter」はAMP専用というわけではありません。通常の広告にも使えます。私がAMP用に使っただけです。
プラグイン「Ad Inserter」を使う
上記参考ページに紹介されていたのが「Ad Inserter」(広告プラグイン)です。
公式が
コーディングに慣れていない場合は、広告プラグインまたはテーマを使用して広告コードを挿入することをおすすめします。
といって紹介してるんだから、これでよかろう、という安易な判断です。
Ad InserterをWordPressにインストール
Ad Inserterの詳細はこちら。
WordPress AdSense Plugin – Insert Google AdSense ads – Ad Inserter Pro
WordPress管理画面の左サイドメニュー「プラグイン > 新規追加」をクリック。
右上の検索ボックスに「Ad Inserter」と入力して検索します。

見つけたら、「今すぐインストール」ボタンをクリックします。
インストール完了したら、「有効化」ボタンをクリックします。
これでプラグイン「Ad Inserter」が使えるようになりました。
自動広告を入れる
まずは、AdSenseが適宜イイ感じにしてくれる広告、「自動広告」を入れます。
AdSenseでAMP自動広告のソースを取得する
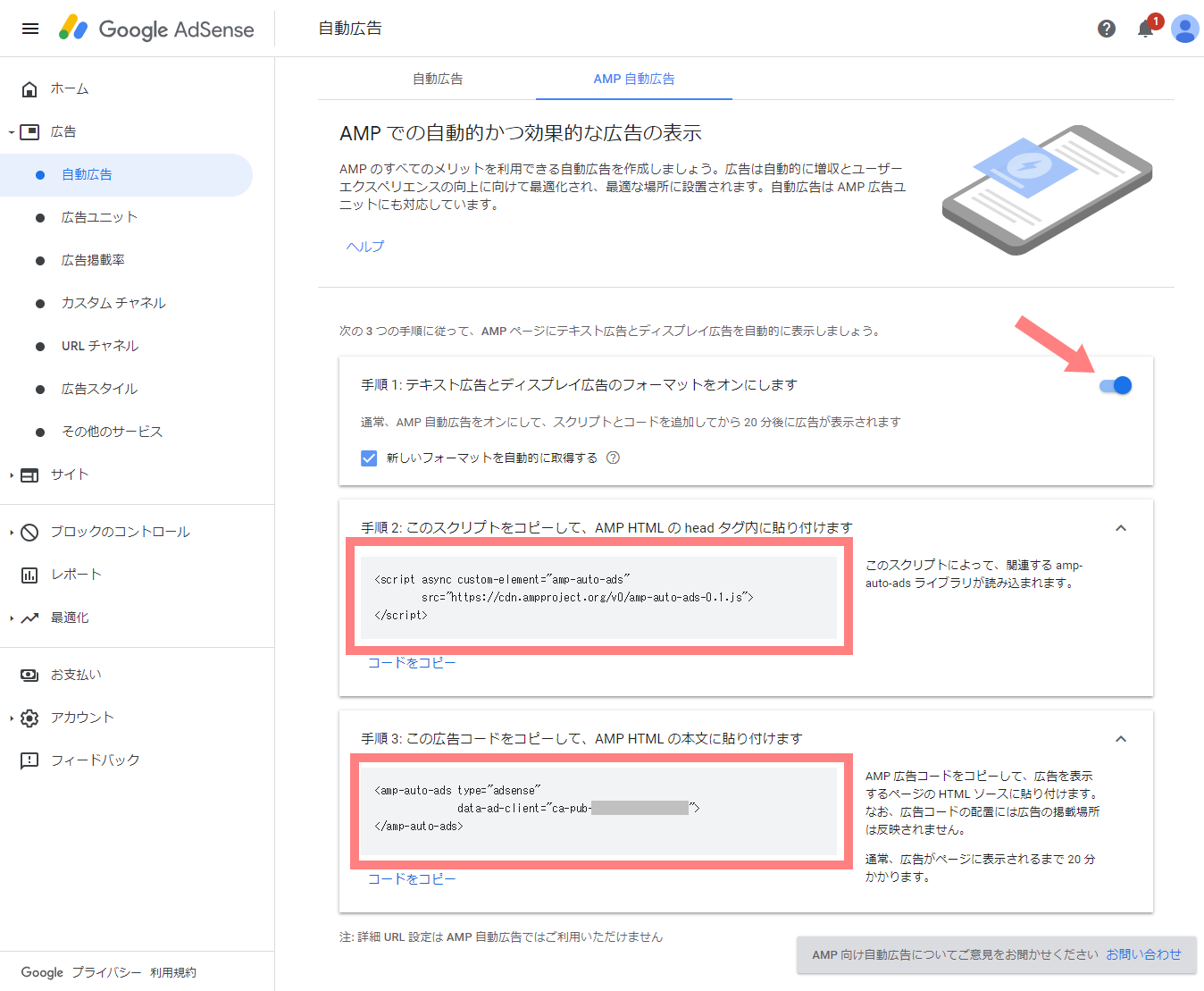
AdSenseのメニューから「広告>自動広告」を選びます。
右側の画面で「AMP自動広告」に切り替えます。

「3つの手順」があります。
手順1でフォーマットを「オン」にします。
手順2、手順3のコードを保管しておきます。
これで準備ができました。
head タグ内にスクリプトを貼り付ける
前述の「手順2」のスクリプトを貼り付けます。
これは、自動広告にも、後述の個別の広告にも必要なコードですが、どこかに1つあればOKです。
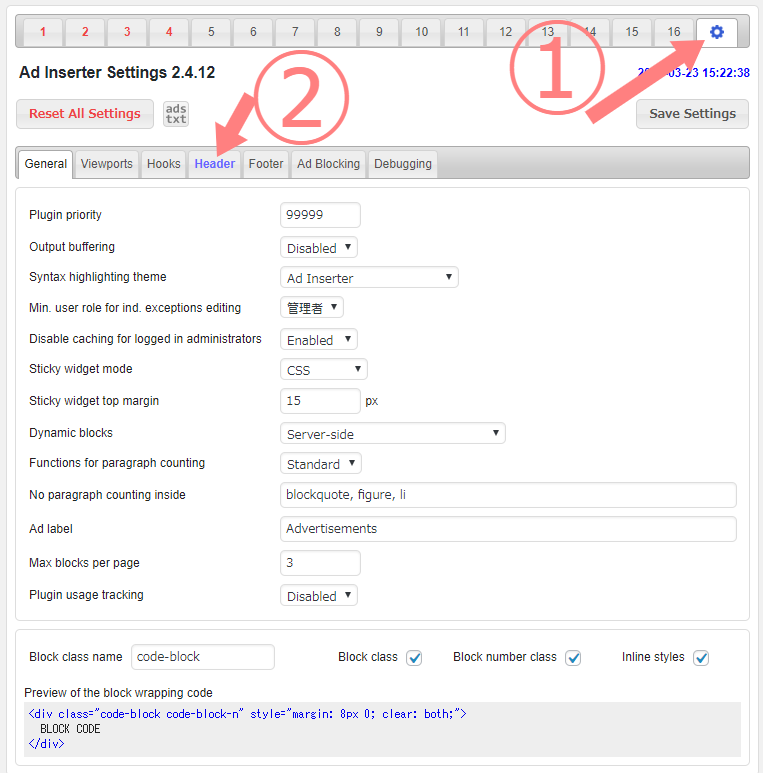
1、WordPressの管理画面から、「設定 > Ad Inserter」を選びます。
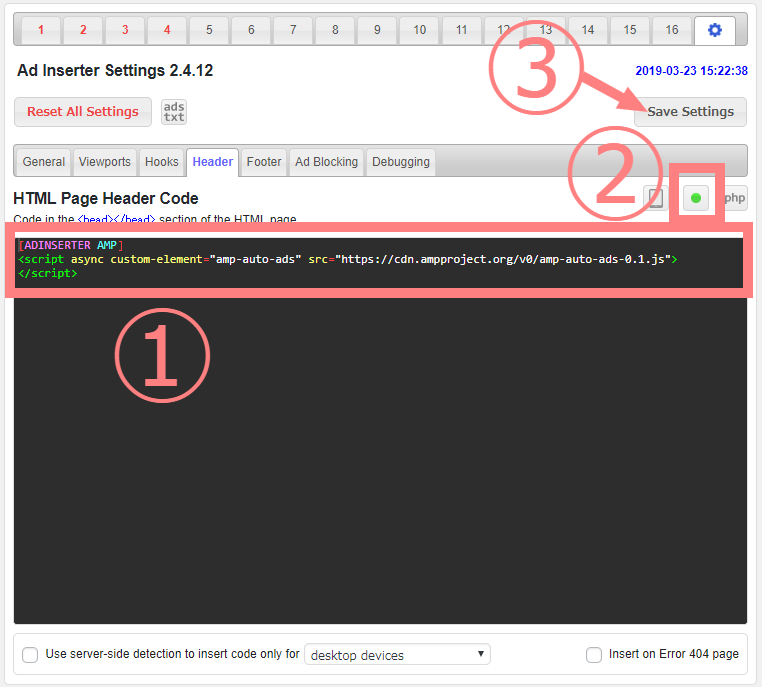
2、Ad inserterの数字のタブが並んでいる、一番右の歯車をクリックします。(画面①)
新たなタブが出現するので真ん中にある「Header」をクリック。(画面②)

3、黒い画面、1行めに下記コードを入れておくと、AMPにのみに表示することができるようです。
「セパレータ」と呼ばれるようです。
(AdInserterのショートコードですかね)
[ADINSERTER AMP]4、先ほどAdSenseの自動広告で取得したコードのうち、「手順2」のコードを黒い画面2行目以降にコピペします(画面①)

<スポンサーリンク>
5、右上にあるグレーのぽっちをクリックして緑色を点灯します。(画面②)
「有効」ボタンだそうです。
6、「Save Setteings」をクリックしたら、登録完了です。(画面③)
本文に自動広告のコードを入れる
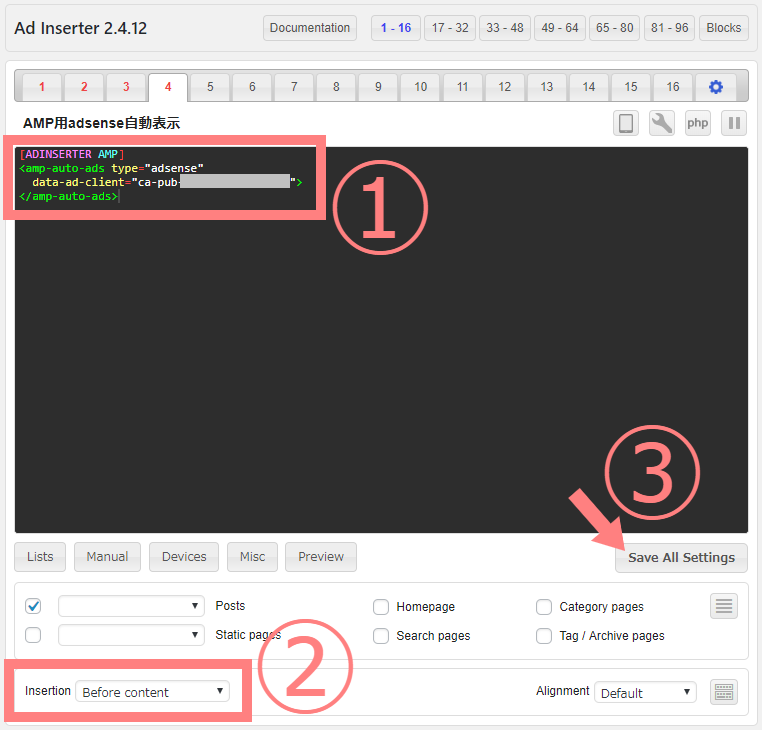
1、Ad Inserterの、任意の数字タブをクリックします(私の場合は「タブ4」を使用しています)。
2、黒い画面に、先ほどのAMP用表示のショートコードを入れてから、AdSenseの「手順3」のAMP自動広告コードをコピペします。(画面①)

3、ソースを入れる場所を決めます。(画面②)
ここでは、「Before content」を選びました。
4、「Save All Settings」をクリックして保存します。(画面③)
「手順3」に下記のように記載があります。
広告を表示するページの HTML ソースに貼り付けます。
ここでは特に場所が指定されていません。
一方、AMP 自動広告の設定方法 – AdSense ヘルプ」では
AMP 自動広告コードをコピーして、<body> の開始タグ直後に貼り付けます。
とあります。
「Before content」にした場合、<body> の開始タグ直後ではありませんが、自動広告の表示には問題ありませんでした。
これで、自動広告の設定ができました。
個別の広告を入れる
任意の場所に個別に広告を入れる場合です。
AdSenseで新たな広告ユニットコードを取得する
こちらも、AMP用に新たな広告ユニットコードを取得します。
AMP用広告ユニットを作成する
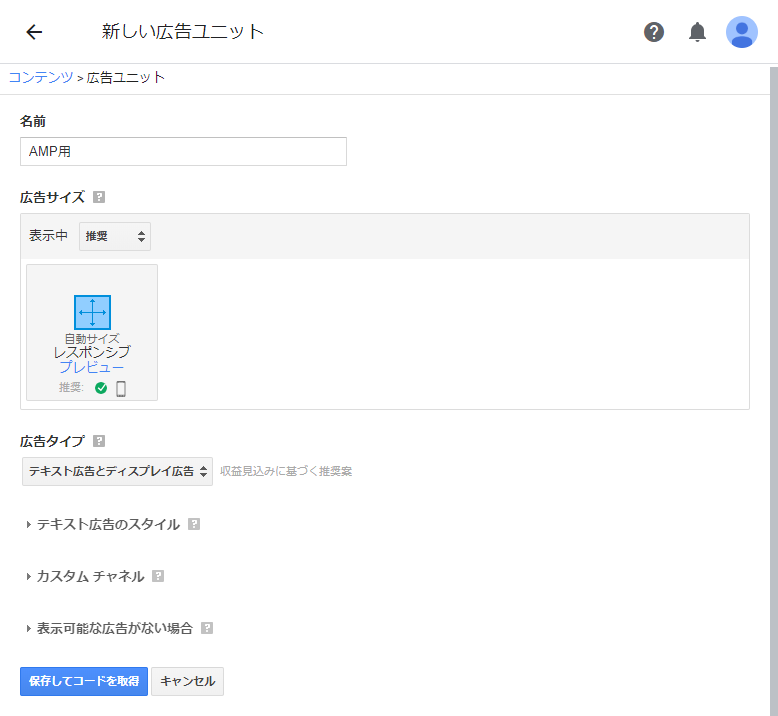
「AMP用」と書きましたが、この段階では通常の広告ユニットと同じです。
「レスポンシブ広告ユニット」を作成します。
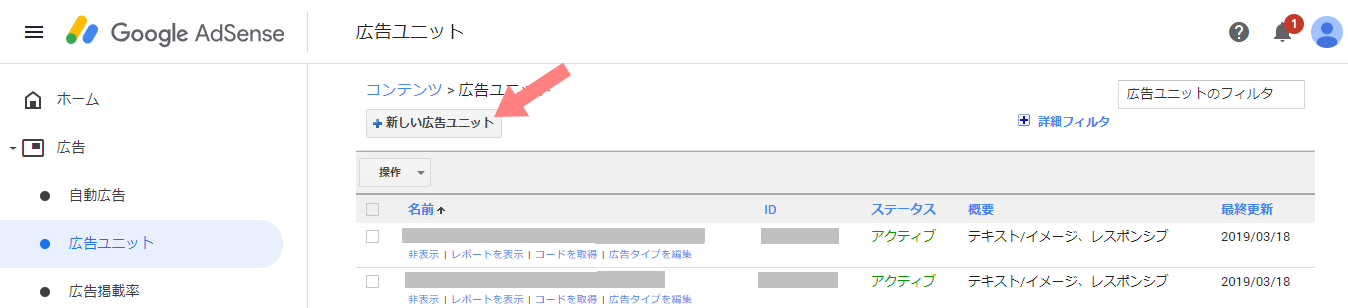
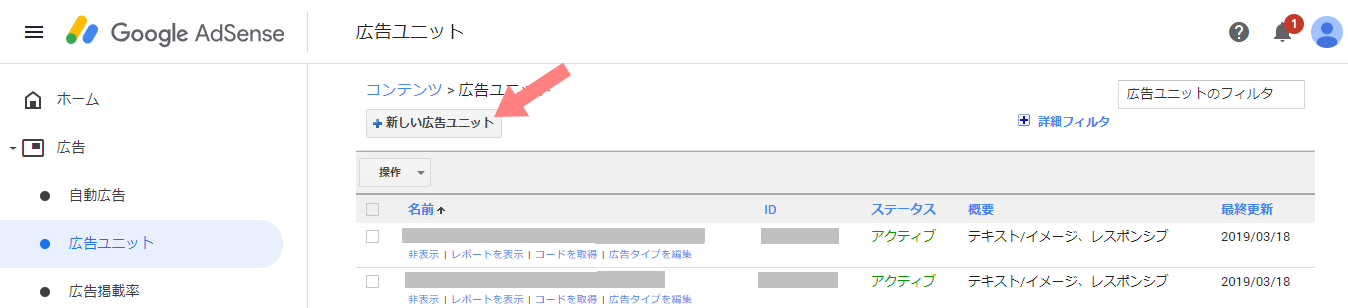
AdSense > 広告 > 広告ユニット で「新しい広告ユニット」をクリックします。

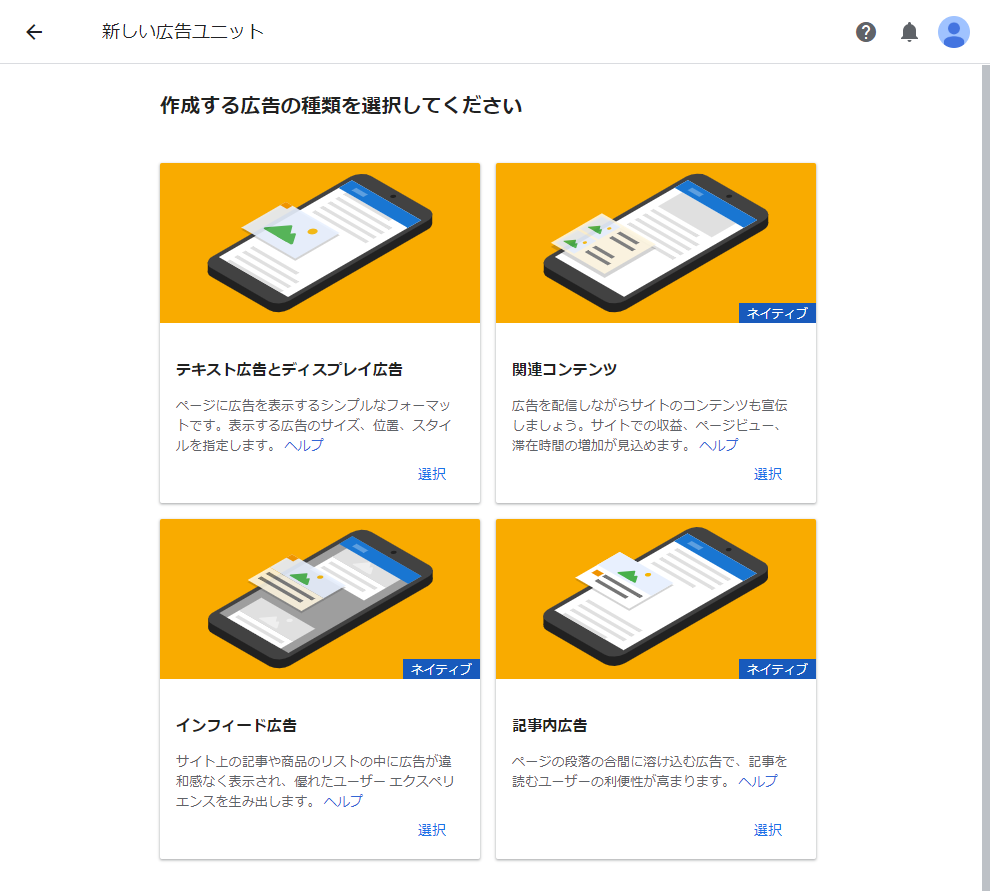
「テキスト広告とディスプレイ広告」を選びます。

広告サイズメニューから、「レスポンシブ」を選択し、「保存してコードを取得」をクリック。
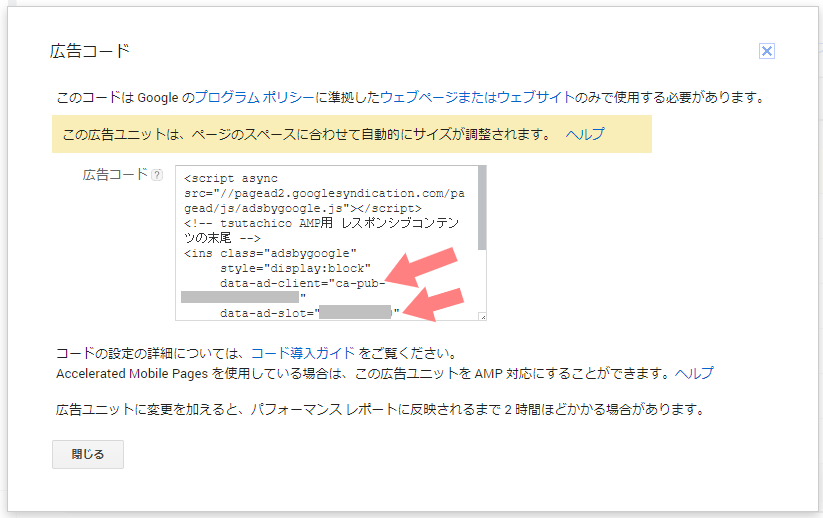
広告コードができました。

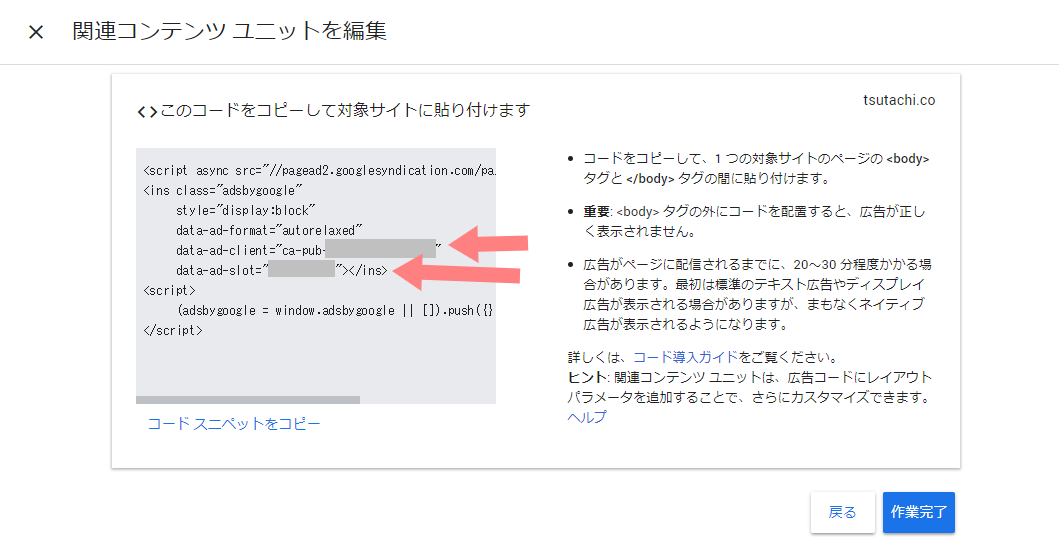
広告コードの中から、次の情報を見つけてメモします。
広告ユニット ID(data-ad-slot)、例:1234567890

AMP広告コードをとIDを合体する
以下の広告コードをコピーして、先ほどの「サイト運営者ID(data-ad-client)」「広告ユニットID(data-ad-slot)」の2つを書き換えます。
<amp-ad width="100vw" height=320
type="adsense"
data-ad-client="ca-pub-1234567891234567"
data-ad-slot="1234567890"
data-auto-format="rspv"
data-full-width>
<div overflow></div>
</amp-ad>これで、AMP用広告コードの準備ができました。
Ad Inserterで設定する
作ったAMP用広告コードをAd Inserterで設置します。
1、任意の数字タグを選びます。
2、先頭行に、AMP表示用のショートコードを入れます。
自動広告でも使ったこちらです。
[ADINSERTER AMP]3、広告ユニットの先頭に「広告」と「スポンサーリンク」のいずれかを表示します。
AdSense の広告ユニットには、「広告」と「スポンサーリンク」のいずれかのラベルを表示できます。他の種類のラベルは、現時点では許可されません。
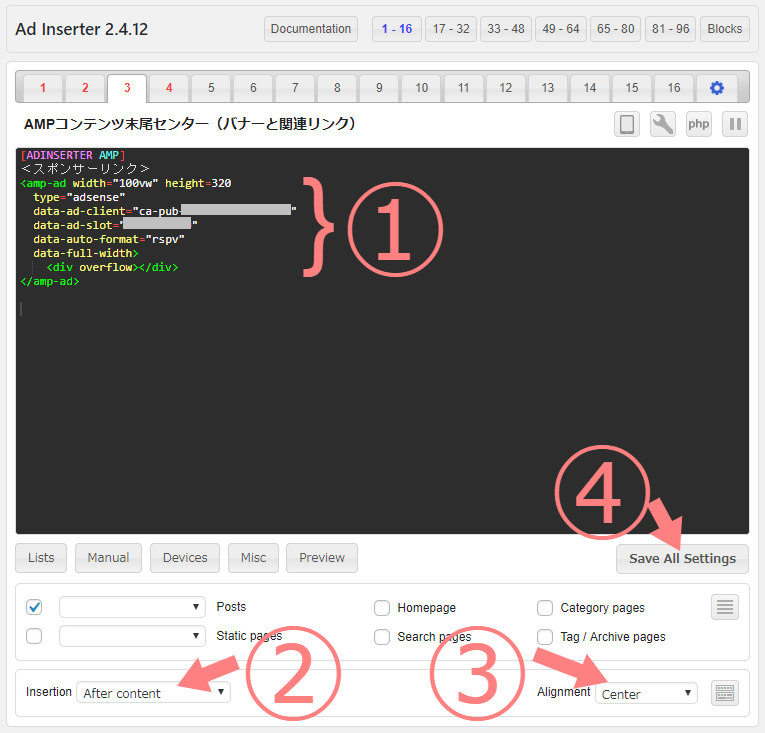
4、作ったAMP用広告コードをコピペします。(画面①)
※2つのIDを自分の広告IDに差し替えるのを忘れずに。

5、表示場所を決める(画面②)
例として、本文の終わった後、という設定をしました。
本文中に入れるとか、先頭に入れるとか、アレンジ可能です。
タブの数だけ、複数設置もできます。
6、表示の仕方をカスタマイズする(画面③)
今回は「センター」に表示する設定にしています。
7、「Save All Settings」をクリックして保存します。(画面④)
Ad Inserterの使い方次第で、色々調整可能なので、ご自身の好みの場所に入れてみてください。
カスタマイズ方法は、参考サイトをご参照ください。
AMP対応でのAd Inserterの使い方
プラグインを使用してページに広告を挿入する方法 – ブロギングライフ
AMP自動広告を簡単に貼る【AMP対応】Ad Inserter を使って広告挿入 | はまとりねっと
Ad Inserter自体の使い方
WordPressで任意の場所に広告を自動挿入するAd Inserter の設定方法 | 羽田空港サーバー
【Ad Inserterの使い方】記事中に広告を差し込むWPプラグイン | ディスプレイ広告はWebマーケ戦略会議
関連リンク(広告)を入れる
次は「関連リンク」を設定してみます。
AdSenseで関連リンク用の新規コードを取得する
AdSense > 広告 > 広告ユニット で「新しい広告ユニット」をクリックします。
<スポンサーリンク>

広告サイズメニューから、「関連コンテンツユニット」を選択し、「保存してコードを取得」をクリック。
※必要なのはIDだけなので、カスタマイズ不要です。

広告コードができました。

広告コードの中から、次の情報を見つけてメモします。
広告ユニット ID(data-ad-slot)、例:1234567890
AMP広告コードをとIDを合体する
以下の広告コードをコピーして、先ほどの「サイト運営者ID(data-ad-client)」「広告ユニットID(data-ad-slot)」の2つを書き換えます。
<amp-ad layout="fixed-height" height="500"
type="adsense"
data-ad-client="ca-pub-1234567891234567"
data-ad-slot="1234567890"></amp-ad>※「height」の部分は関連コンテンツの縦幅を指定できます。
これで、AMP用関連コンテンツユニットの広告コードの準備ができました。
AdSense関連コンテンツユニットをAMP化したページに設置する方法 – naenote.net
AMP用ページにアドセンスの「関連コンテンツ」広告を設置する方法 | iscle [イズクル]
Ad Inserterで設置する
1、任意の数字タグを選びます。
2、先頭行に、AMP表示用のショートコードを入れます。
自動広告でも使ったこちらです。
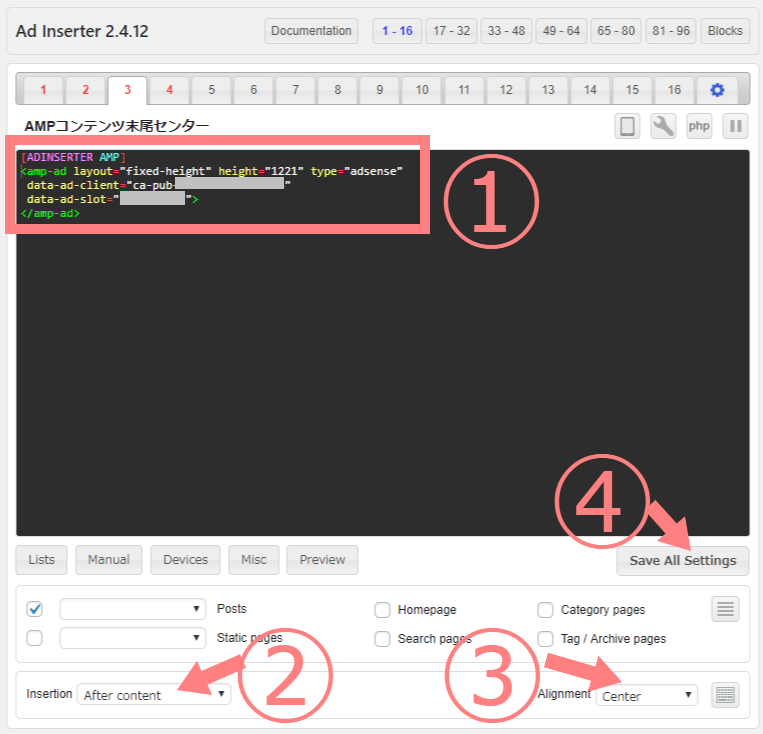
[ADINSERTER AMP]3、作ったAMP用広告コードをコピペします。(画面①)
※2つのIDを自分の広告IDに差し替えるのを忘れずに。

4、表示場所を決める。(画面②)
例として、本文の終わった後、という設定をしました。
5、表示の仕方をカスタマイズする(画面③)
今回は「センター」に表示する設定にしています。
6、「Save All Settings」をクリックして保存します。(画面④)
表示を確認
それぞれの広告は、設置してから20分ほどで表示されるようになります。
スマホでAMPページを表示して確認してみます。
AdSenseのレポートでも確認ができます。
レポート > 広告ユニット 画面で「表示回数」が増えていれば、自分以外の人にもちゃんと表示されています。
また、AMP自体にもエラーが出ていないか、AMPテストで念のためチェックしましょう。
AMP テスト – Google Search Console
私のAMP対応はこれでひと段落
AMP化のあと、GoogleAnalytics、Adsenseと対応したことで、私のAMP対応はいったん落ち着きました。
あれから1週間ほどたち、経過を見ていますが、どれも問題なく稼働しています。
記事の順番は、AMP化→Analytics→AdSense。
つい私が対応した順に書いてしまいましたが、後ろ2つの下準備をしてからAMP化すると、アクセス情報や機会の喪失のタイムラグが少なくてスムーズだと思います。
WordPressのAMP化を検討されている方のお役に立てば幸いです。
めったにやらないことなので、備忘録を兼ねてまとめてみました。
自分でもふんわりしていたところをまとめ直すことで、勉強になりました。
やっぱりアウトプット大事ですね……。
WordPressのAMP対応 記事一覧
https://tsutachi.co/blog/2019/03/amp-1/
https://tsutachi.co/blog/2019/03/amp-2/
https://tsutachi.co/blog/2019/03/amp-3/
https://tsutachi.co/blog/2019/03/amp-4/