こんにちは、つたちこです。
2019年3月にWordPressブログをAMP対応した備忘録、第3弾です。
今回はAMPのログをGoogle Analyticsで取得する編!
Contents
AMP対応ページはGoogle Analyticsに記録されない
AMP対応をしたとたんに、PV数が激減しました。
AMP対応ページは、そのままではGoogleアナリティクス(GA)にカウントされないのです。
表示URLとしては、元のURL+/amp/(またはURL+/?amp)という形ですが、検索結果上で表示される場合には、Googleサーバにあるキャッシュデータが表示されるからではないかと思います。
(このことについて、はっきりと書いてある資料が見つけられませんでした……)
このままではサイトの状況が把握できないので、AMP対応ページの分をちゃんとGoogleアナリティクスに記録できるようにしたい。
対応しましょう。
AMP用プロパティを新たに取るか否か
AMPの公式サイトに、アナリティクスの設定について書かれたページがあります。
アナリティクスを設定する – AMP
……。(いろいろわかりにくい)
とりあえず、amp-analytics 設定が必要なんだな、とわかりました。
ここで、amp-analytics 設定をするにあたり、選択肢が出てきます。
- 既存のGAプロパティのトラッキングIDをそのまま使う
- 新たにAMP用のGAプロパティを作って、別のトラッキングIDを使う
<スポンサーリンク>
「既存のGAプロパティをそのまま使う」場合のメリットは、これまで通り1か所で通常とAMPの合算値が見られることです。
「新たにAMP用のGAプロパティを作って、別のトラッキングIDを使う」場合のメリットは、AMPで閲覧している人の解析が詳細にできること。
ただし、通常とAMPの合算値などをGoogle アナリティクス上で簡単に見ることはできません。
(スプレッドシートなどに出力して加工が必要)
Google側は、AMPと通常ページ(非AMP)を別のプロパティを使って的確に分析することを勧めています。
AMP ページにアナリティクスを追加する | AMP ページ向けアナリティクス | Google Developers
他の人の対応を見ていると、Google推奨の新たなプロパティを設定している人がほとんどのようです。
たまに「自分は一緒でいいので、同じトラッキングIDです」といった人がいました。
私もAMP用の新たなプロパティを設定することにしました。
合算は難しくなさそうですが、一緒になったものを分けるのは面倒そう、という理由です。
アナリティクスを設定する – AMP
GoogleアナリティクスでAMP用プロパティを新たに作る
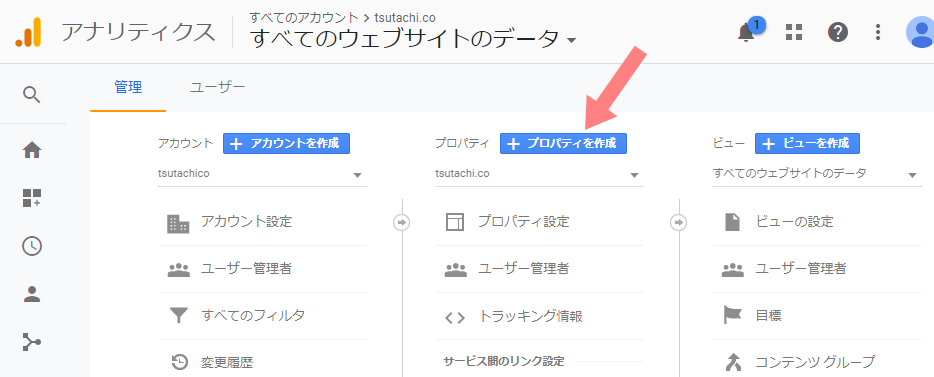
Googleアナリティクスの管理(画面左下の歯車)をクリック。
2列目の「プロパティ」で「+プロパティを作成」をクリックします。

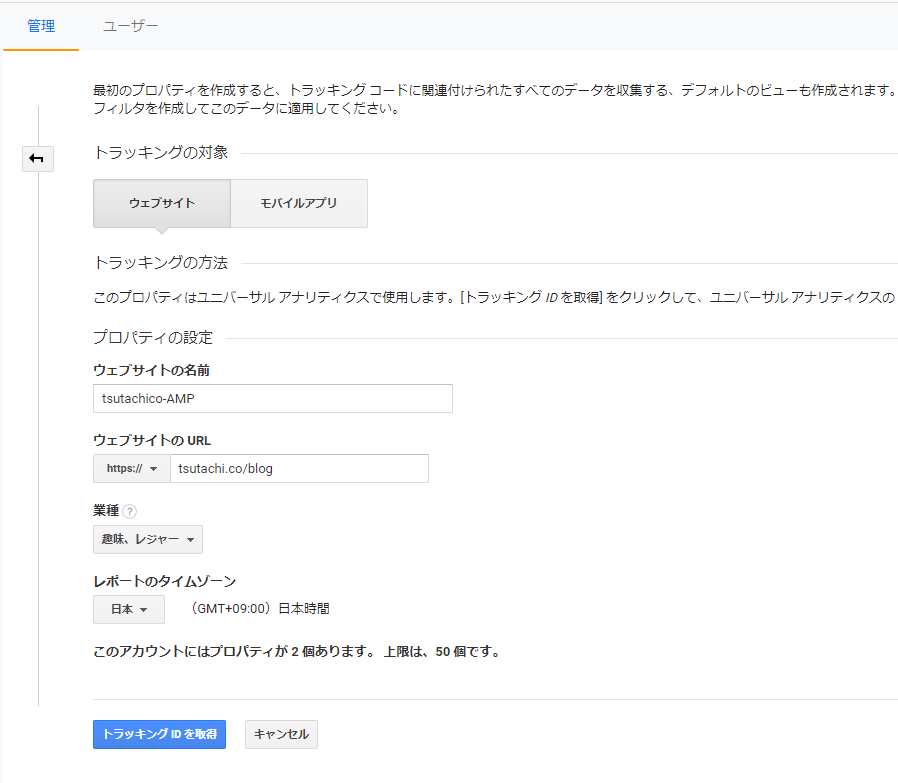
「ウェブサイトの名前」は、AMP用だとわかりやすくしておきます。
URLはご自身のブログのURL、業種は適宜選んでください。
タイムゾーンもご自身のいる場所で。

入力が終わったら「トラッキングIDを取得」ボタンを押します。
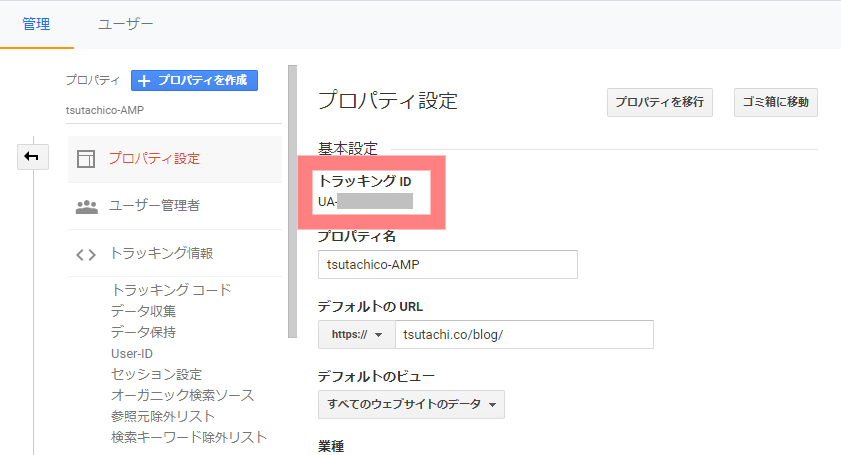
これで新しいプロパティが完成。
トラッキングIDも新しいものが発行されました。
この次に使うので、トラッキングIDをメモしておきます。

AMP用GAトラッキングコードを登録する
私は「AMPプラグインで設定編」で書いたように、AMPに関する設定をできるだけまとめて設置したいという希望があります。
(あとから見て、どこをいじったかわからなくなってしまいがちなので)
amp-analyticsの設定は、WordPressの「テーマの編集」等で直書きも可能ですが、今回はプラグイン「AMP」内で設定します。
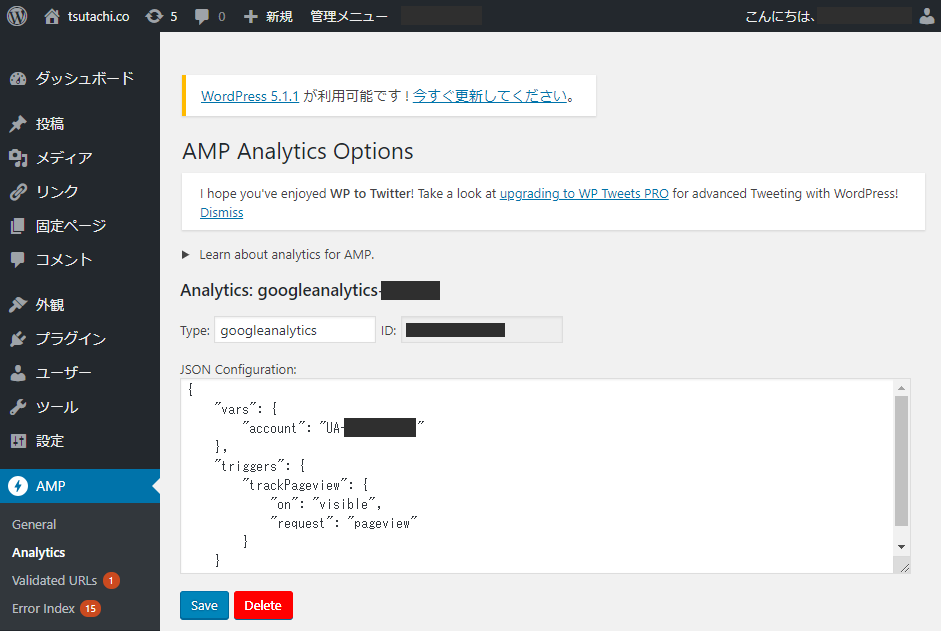
WordPress管理画面の左サイドメニューから、プラグイン「AMP > Analytics」を開きます。
ここにAMP用のGAトラッキングコードを入れることができます。

「Type:」には「googleanalytics」と入力します。
(IDは勝手に振られるようです)
「JSON Configuration:」に、下記コードをコピペします。
{
"vars":{
"account":"UA-XXXXXXXX-X"
},
"triggers":{
"trackPageview":{
"on":"visible",
"request":"pageview"
}
}
}
3行目「UA-XXXXXXXX-X」に、先ほど新たに取得したGAプロパティの「トラッキング ID」をコピペします。
<スポンサーリンク>
入力が終わったら、「Save」ボタンをクリック。
これで設定完了です。
1か所で済むし、超かんたん!
ちゃんと計測するかを確認
ちゃんとAMP用のGAトラッキングコードが動いているかをかんたんに確認します。
アナリティクスアカウントのプロパティが、先ほど設定した新規の「AMP用プロパティ」になっているの確認のうえ、
Google アナリティクスのレポートから「リアルタイム > 概要」を表示します。
「リアルタイム」を見ながら、スマホでGoogle検索。
AMP化されている自分のページを表示して、見てみましょう。
リアルタイムに自分が表示したページが現れればOK!
これでAMPでの表示についても、Google アナリティクスできちんと計測することができます。
残る対応はGoogle Adsense
AMP対応し、AMPでの閲覧ログもGoogleアナリティクスで計測できるようになりました。
次回、最後の対応はGoogle Adsenseです。
AMP対応すると、通常の広告は非表示になってしまいますので、これを対応します。
(つづきます!)
https://tsutachi.co/blog/2019/03/amp-4/
WordPressのAMP対応 記事一覧
https://tsutachi.co/blog/2019/03/amp-1/
https://tsutachi.co/blog/2019/03/amp-2/
https://tsutachi.co/blog/2019/03/amp-3/
https://tsutachi.co/blog/2019/03/amp-4/