こんにちは、つたちこです。
2019年3月にWordPressブログをAMP対応した備忘録、第2弾です。
今回はAMPプラグインで設定編!
→準備編
→GoogleAnalytics設定編
→AdSense編
Contents
私の、AMP対応の基本の考え方
このブログは、WordPress(WP)で作られています。
私の場合は、ブログのAMP対応にあたり、下記のようにしました。
- AMP対応用のプラグインを入れて設定する
- AMP用のGoogleAnalyticsプロパティを用意してAMPプラグインに書き込む
- AMPページ用のAdsenseを、プラグイン「Adinserter」で設置する
基本的な考えとして、AMPの設定はできるだけわかりやすくまとめたい。
「将来、AMP対応をやめたくなった場合」に備えて、対応箇所をわかりやすくしておきたい。
いろんなところに書き込むと、何をどうしたか忘れてしまいがちなので。
また、将来WPテーマの変更等をしても、AMP再設定しなくていいように、とも思いました。
私が今使っているテーマ(Simplicity2)でも簡易的なAMP設定は可能でしたが、上記の理由で、独立したプラグインを使いました。
というわけで、今回は「1、AMP対応用のプラグインを入れて設定する」について。
AMP対応のプラグインについて
WPをAMP対応をするためのプラグインはたくさんあります。
今回私がインストールしたプラグインは、その名もずばり「AMP」。
作成者に「WordPress」と「Google」が名を連ねるプラグインです。
Googleが関与しているなら、アップデートなどもしっかりしてるだろう、という判断です。

インストール時のバージョンは「バージョン 1.0.2」。
他の方のブログなどを見ると、バージョン「1」以降で、できることが増えたようです。
(後述する「Template Mode」は1以降で選べるようになったとのこと)
プラグイン「AMP」をWPにインスト―ルする
WP管理画面の「プラグイン」から「AMP」をインストールします。
設定は簡単です。
1、インストールして「有効」にする
WordPress管理画面より、「プラグイン」→「新規追加」をクリックします。
「プラグインの検索」に「AMP」と入れて検索します。
アイコンはこちら。

「今すぐインストール」ボタンを押したらダウンロード&インストール開始します。
完了したら「プラグインを有効化」をクリックします。
2、設定をする
左側に並ぶメニューに「AMP」が追加されました。
(もし追加されない場合は、インストール済みプラグインの一覧から「AMP > 設定(Settings)」を選んでください)
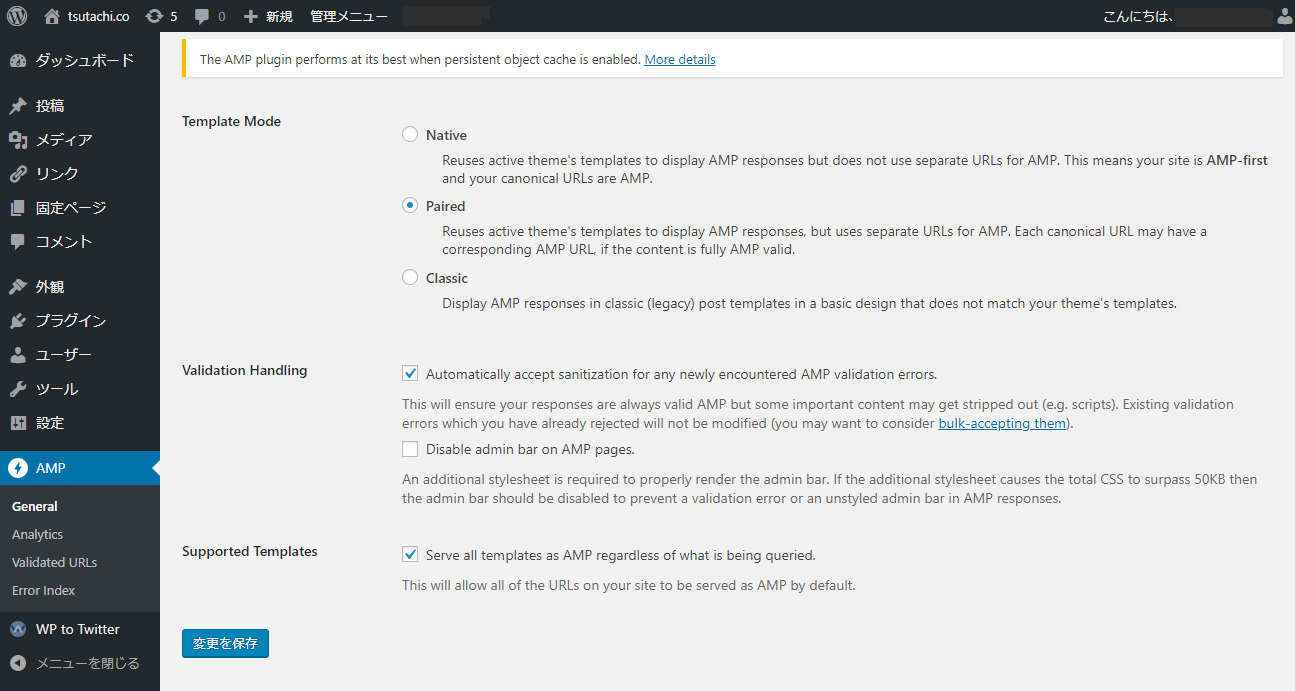
まず左メニューから「General」を選びます。
3か所設定ポイントがあります。

2-1、Template Mode
私は「Paired」を選びました。
「Native」は、AMPファーストサイトにする、つまりAMP用のURLを作らずに、今のURLがAMP対応ページになる、ということ。
「Paired」は、現状のモバイルでの見え方(デザイン)と、ほぼ同じに調整されます。
「Classics」は、以前のAMPイメージの非常にシンプルなデザインになります。
※PairdとClassicsは、URLの後ろに「/amp/」という別ページが生成され、それが検索結果に表示されます。
2-2、Validation Handling
「Automatically accept sanitization for any newly encountered AMP validation errors.」をチェック。
AMPバリデーションの結果、エラーが出た場合に自動で上手いことやってくれる、という機能のようです。
上手いことやってくれ!
2-3、Supported Templates
基本的にすべてのページをAMP対応するかどうか。
私は全ページAMPでOKだったので、チェックします。
全てチェックしたら、「変更を保存」します。
これで、いよいよAMP対応されたことになります。
AMP対応出来たかを確認する
ちゃんとAMP対応されたか、確認してみます。
先ほど「Template Mode」で「Paired」か「Classics」を選んだ場合には、既存のURL+「/amp/」を打ち込むことで確認ができます。
例:https://tsutachi.co/blog/2019/03/amp-1/amp/
もちろんスマホ実機やモバイル検証状況で見てくださいね!
<スポンサーリンク>
「Classics」の場合には、ものすごく簡易的なページになるので一目でわかります。
「Paired」の場合には、デザインを踏襲して表示しているので、わかりにくいかもしれません。
※「Native」は試していないのでわかりませんが、末尾に「/amp/」をつける必要がないはずです。
一番大きな違いは「広告が出ない」です。
(※設定している場合ですが)
また、ハンバーガーメニューが表示されない不具合がでました。
これもよくあることのようです。
がんばれば対応できるかもですが、いったん私は無視することにしました。
GoogleAnalyticsを見ると、私のブログを検索して見に来てくれる人はページ遷移することが稀なので、ほとんど使われてないのでは、という推測からです。
「Paired」にした場合、使用しているテーマによっては、表示が崩れることがあるかもしれません。
私の場合は、幸い大きな崩れはなく、多少のことは目をつぶるか……というレベルでした。
万一大幅に崩れた場合の対処方法は、ここではなく、別のブログなどでご検討ください、すみません。
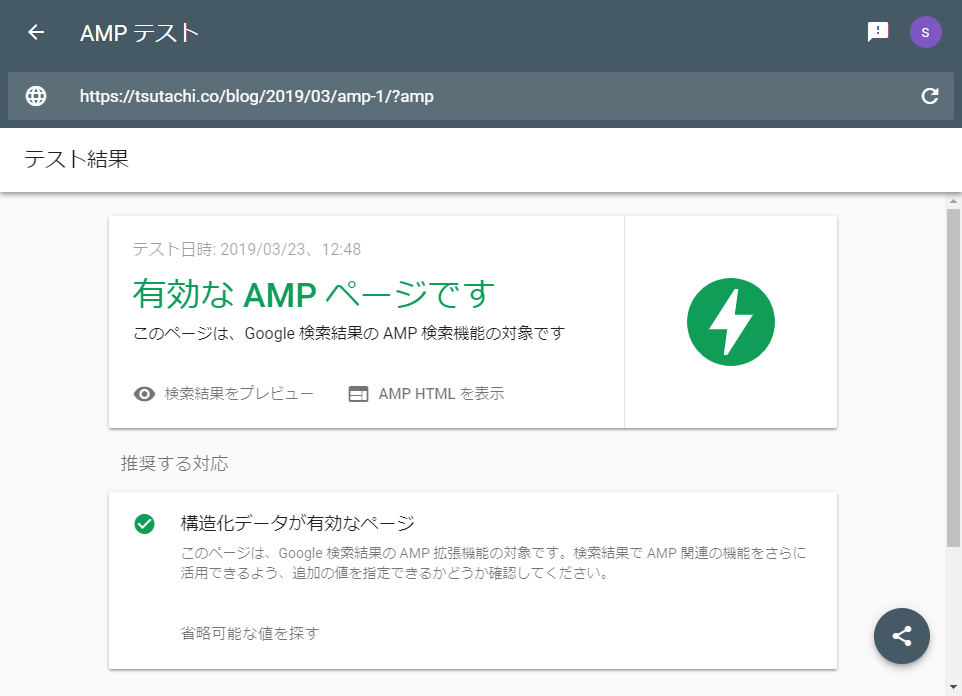
また、念のためAMPテストでも確認します。

1URLずつ全部確認は面倒なので、いくつかしかやりませんでしたが……。

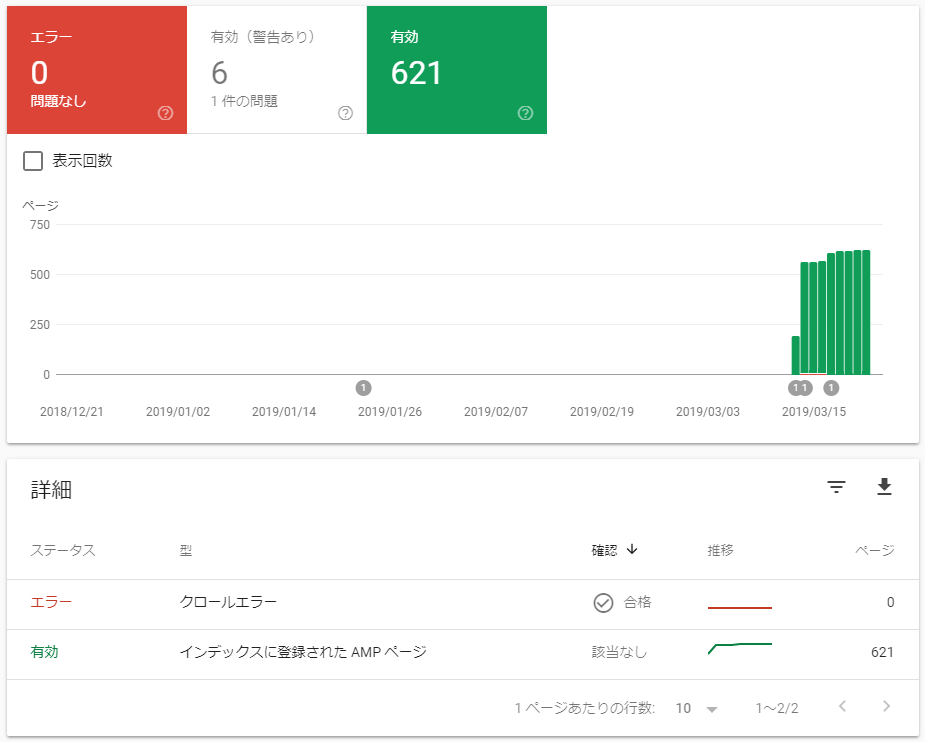
OKの場合は「有効なAMPページ」と表示されます。
これで問題なく表示されれば、無事にAMP対応完了です。
いったんお疲れさまでした!
でもまだいろいろありますよー!
Google Search Consoleで確認する
AMP対応したページは、これまでのページとは別のURLになります。
なので、Google側にインデックスされるまで、数日必要です。
強制的にクロールしてもらうようなAMP用のFetch的なものがないか調べたのですが、不明です。
(あれば知りたい)
このブログの場合、翌日に約190記事、2日後約500記事、5日後に約600記事、という感じで、クロールされた記事が増えていきました。
約1週間経ちましたが、まだ全記事はクロールされていません。
一定分がクロールされた後は、大きな変化しないのかも?
アクセスの多い記事は、ほぼクロールされたようですが、ここはもう待つのみですね。
Search Consoleでエラー・警告が出ました
AMP化の翌日くらいから、Search Consoleでエラーや警告のお知らせメールが来ました。
一瞬焦りますがよく調べたら、それほど大問題ではありませんでした。

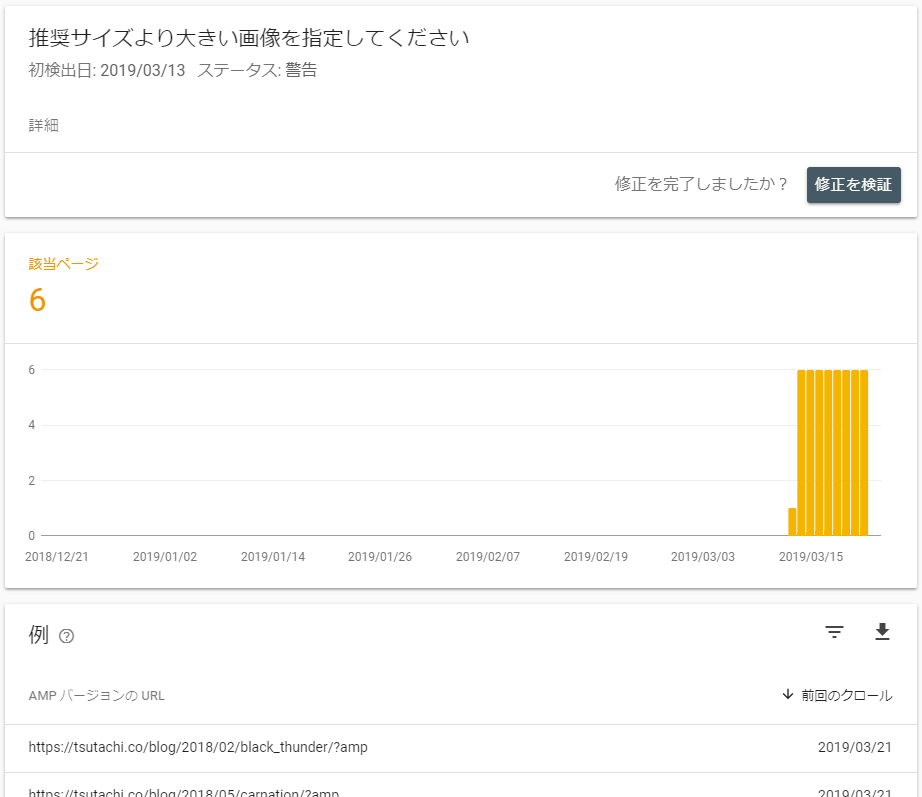
警告:推奨サイズより大きい画像を指定してください
最初に出たのがこの警告。
「推奨サイズより大きい画像を指定してください」

これはよくある警告のようです。
AMPの仕様として画像サイズの決まりがあるわけでなく、Googleの構造化データで指定する画像サイズの要件だそうです。
対応方法は、横幅1200px以上の画像に差し替えること。
画像サイズ大きいな!
過去記事全て画像作り直し&書き換え、というのは作業が膨大すぎます。
正直現実的ではないので、AMP対応後に作った記事から出来る範囲で対応しています。
現段階では「警告」レベルなので、AMP表示がNGになることはありません。
AMP対応を考えている場合には、画像サイズ1200px以上で作っておいたほうがよさそうです。
「推奨サイズより大きい画像を指定してください」のAMPエラー警告対応 | 海外SEO情報ブログ
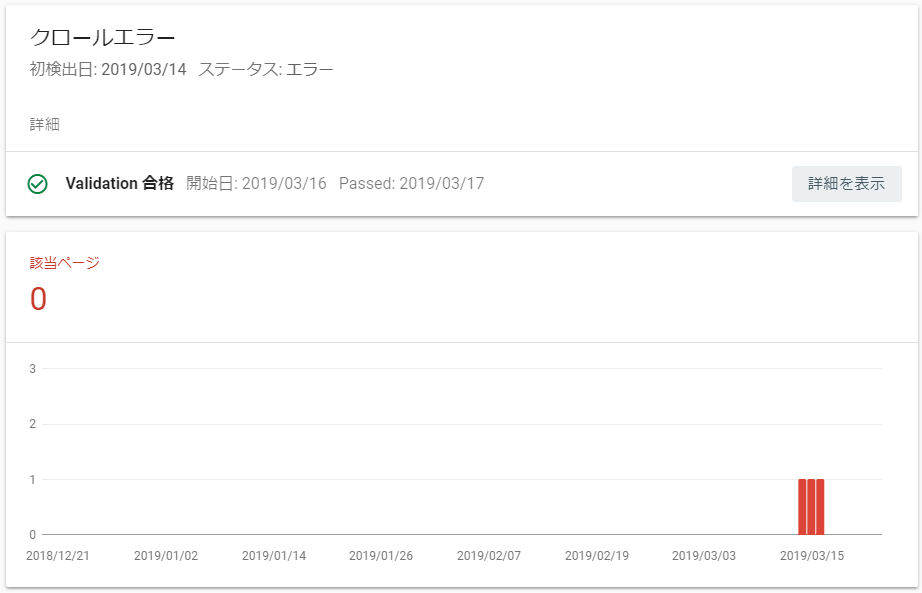
エラー:クロールエラー
今度は「エラー」です。
「警告」より一段上の問題発生。
某記事ページについて、
クロールエラー
と言われました。
ほかのページと何も変えてませんが!
調べたところ、「Google側が何らかの理由で読み込めなかったため、自然解消がほとんど」なのだそうです。
AMPのクロールエラーについて – Google プロダクト フォーラム
念のため指摘されたURLを「AMPテスト」で確認して問題なければ、サーチコンソールで「修正の検証」を押します。
AMP テスト – Google Search Console
後日再確認したところ、エラーが0件になり、「合格」となっていました。
「合格」じゃねー! もともとそっちのミスだよー!

「Error Index」にエラーでまくり問題
<スポンサーリンク>
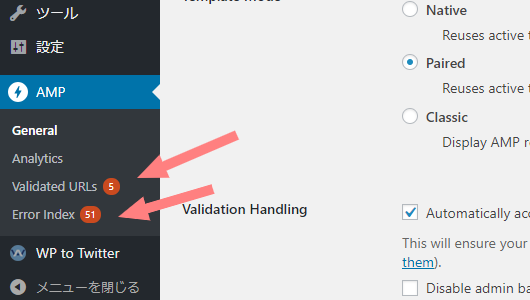
AMPを有効化して設定完了して、ふと気づくと、左メニューに赤い丸が付いています。
「Validated URLs」「Error Index」の2つです。

これ、初期設定のTemplate Modeで「Paired」にした場合に多く出るそうです。
無理やり変換してる、みたいな状態なのかもしれません。
「Error Index」の対処方法はこちらを参照しました。
エラーのページはエラー内容を含めてリスト表示されるので、そのエラー項目を選択して「一括操作」でAcceptを選択し、[適用]を押す。単純なものであればこれでAMPのエラーが解消されてGoogleなどにインデックスされる状態になる。ただし、それが適切な対処かは不明。
WordPressのAMPプラグインを使う 2019年1月 前編 – がとらぼ
「適切な対象かは不明」とあります。
うう、信じてみます。
「Error Index」のエラーをすべてAcceptすると、「Validated URLs」の赤丸は消えます。
AMP対応は、記事ごとにも設定可能
記事のAMP対応、私は一律全部OK、とデフォルトでAMP化する設定にしました。
ですが、記事ごとに設定も可能です。
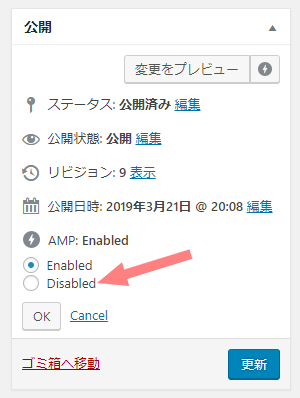
AMPプラグイン導入後に各記事の投稿ページに行くと、「公開」ボタンの下のほうに新たなボタンが出現しています。
デフォルトでAMP化の設定になっているので、「Enabled(有効)」になっていますが、「Disabled(無効)」に変更可能です。


その他の注意事項や気になる点
AMP対応はできたものの、うっかりしがちな点です。
誤解なきよう! AMPが表示されるのは、基本、検索時のみ
AMPページが表示されるのは、基本的にGoogleで検索された結果から見た場合のみです(現段階では)。
そしてAMPページから、ほかのページへ遷移した場合、AMP対応ページではなく普通のページが表示されます。
AMPページとはいえ、ページ内のリンク設定は通常のURLなので、仕方ありません。
つまり、表示が遅くなります。
これが嫌な場合(遷移しても高速化したい場合)には、「AMPページにいる場合は、リンクURLの末尾に/AMP/とつける」みたいな条件分岐設定が必要ですね。
(私はやってません)
【追記】
よく考えたら、遷移先のリンク末尾に「/AMP」とつけても、Googleのキャッシュが表示されないのなら高速化にならない気がしてきました……。
良くも悪くもキャッシュされる
AMP対応したページは、Google側にキャッシュで保持されます。
だから表示が早い! のですが、そのキャッシュが効いて困る場合があります。
例えば、記事を後日更新した場合。
内容を変えたものが、どのくらいの日数でキャッシュが上書きされるのか不明です。
これも、こちらで対応できるFetch的なものがあるといいのですが……。
(サーチコンソールの「URL検査」でいいのかな)
同じく、トップページも問題です。
トップページは、記事が増えるたびに更新されますが、こちらもキャッシュが残ります。
記事を追加したのに、トップページにはなかなか載らない……というのは、ちょっと困りますね。
キャッシュが残った状態で、何度かリロードしてみましたが、画面が変わりません。
なかなかキャッシュが強いです……。
トップページだけをAMP対応しない、みたいな方法あるいは設定はないのかなあ、とググったのですが見つかりませんでした。
これはもうちょっと調べてみます。
※ただ、Google検索でトップページが表示されるのは、私の名前(つたちこ)あるいはブログ名(tsutachi.co)でググった場合くらいだと思うので、めったにないのでは。それほど大きな影響はないのかもしれません。
今度はアクセス解析に異変……!?
これで、AMP対応と、その後の経過はだいぶ落ち着きました。
ところで、この間に異変が。
アクセス数が激減!?
待て次回「Google Analytics編」!
(つづきます!)
https://tsutachi.co/blog/2019/03/amp-3/
WordPressのAMP対応 記事一覧
https://tsutachi.co/blog/2019/03/amp-1/
https://tsutachi.co/blog/2019/03/amp-2/
https://tsutachi.co/blog/2019/03/amp-3/
https://tsutachi.co/blog/2019/03/amp-4/