こんにちは、つたちこです。
このブログの改善を地味に行っております。
7月頭にテンプレートを「Simplicity2」に変更しました。
「Simplicity2」はwordpressの無料テーマで、とても使い勝手がよく、個人的に気になっていたことがだいぶ解消されました。
自分にできる範囲でちょこちょことカスタマイズしていますが、今回タイトルをロゴっぽい画像に変更してみました。
テキスト文字だと、どうも弱いなあ、というのを改善。

Contents
ロゴっぽい画像を簡単に作る
タイトル画像作ろう、と思いましたが、私はPhotoshopとかillustlatorとかのアプリを持っていません。
ちょっと探してみたところ、無料で作れるサイトがいくつもありました。
その中で個人的に使い勝手がよかったのがこちら。
オンラインストアサービスのstores.jpが提供している、LOGO MAKERです。
一番の魅力は、ログインとか会員登録とかメール登録とか、その辺が一切いらないのです。
とても敷居が低い。
あと動作が軽いです。
機能がシンプルなおかげかな。
やれることが少ないから個性を出すのが難しいかもしれませんが、私の場合はシンプルな文字だけでもいい、と考えていたので十分でした。
海外のサイトも、いくつか使ってみたりしたのですが、作るのに重い、作ったデータのダウンロードに会員登録必須……など、途中でやめてしまったり。
無料&登録なしで使える、というだけで十分魅力的です。
LOGO MAKERの使い方
<スポンサーリンク>
使い方はこちら。って書くのもはばかるほど、めっちゃ簡単です。
タイトルを入れる

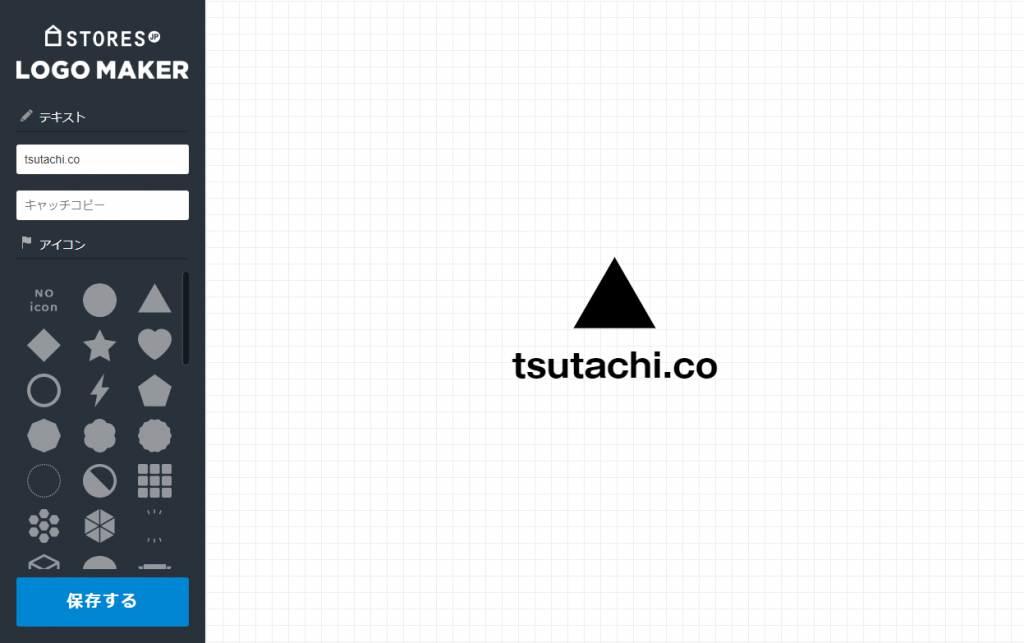
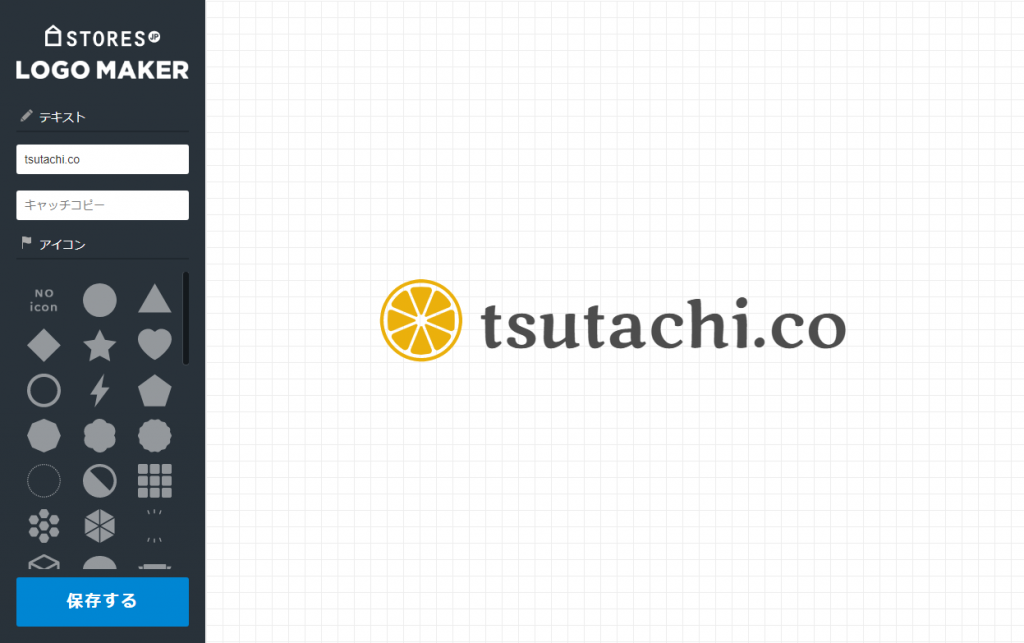
LOGO MAKERにアクセスして、ロゴにしたいタイトルを入力します。
入れると、調整画面に移動します。

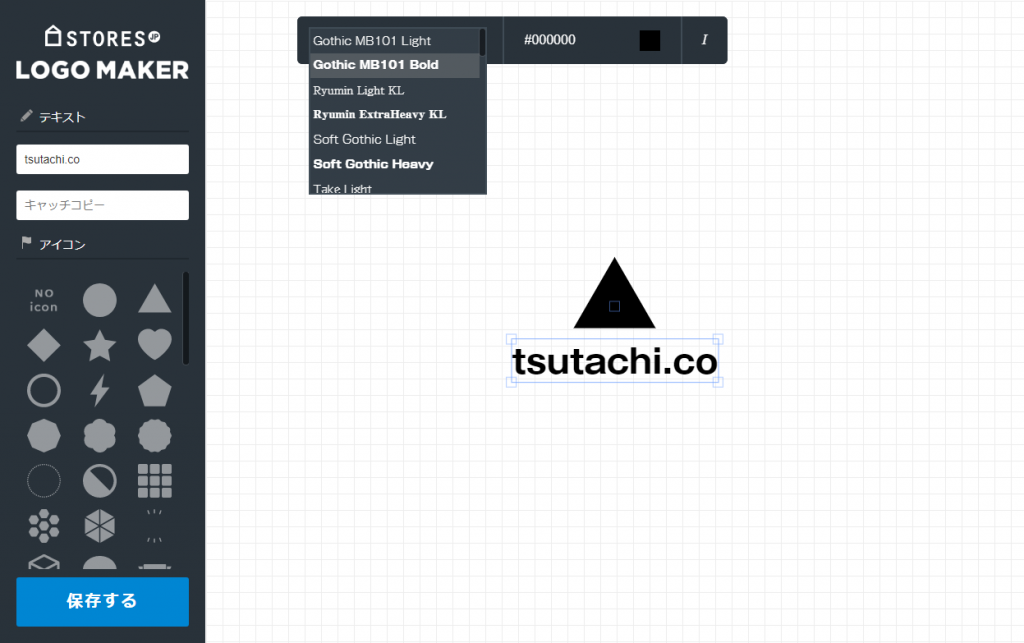
タイトルのフォントと色を選ぶ
タイトル部分をクリックすると、フォントと色が選べます。

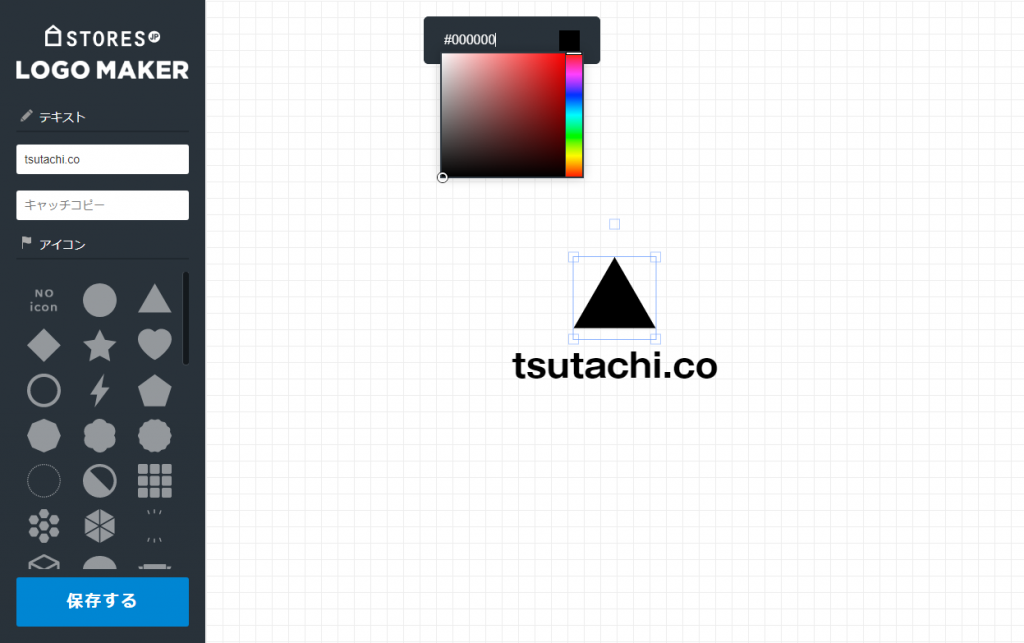
アイコンの種類と色を選ぶ
アイコンを使う場合には、アイコン部分をクリックすると、アイコンの種類と色が選べます。
アイコンなしにもできますよ。

タイトルとアイコンの位置とサイズを調整する
それぞれサイズや位置もいじれるので、好みのものに調整します。
どちらかの位置をいじると、センターや下・上のガイドラインが表示され、なんとなく位置を合わせやすくなってます。親切!
アイコンは色や位置、サイズを変えてから、アイコンそのものの種類を変えても、色・位置・サイズを保ったままでした。
いちいちゼロベースにならないので、安心していろいろいじれます。
変更したとたんに元の位置、元の色に戻っちゃうのとか、ダメUIあるある……。
細かいところで、使い勝手がとてもよいサービスです。素敵。

png画像としてダウンロードする
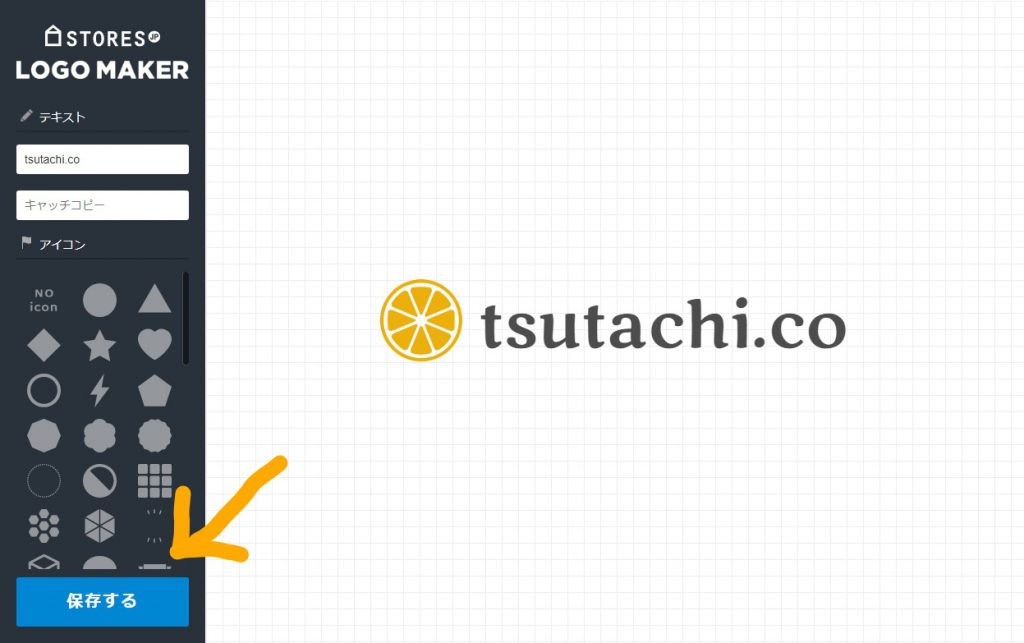
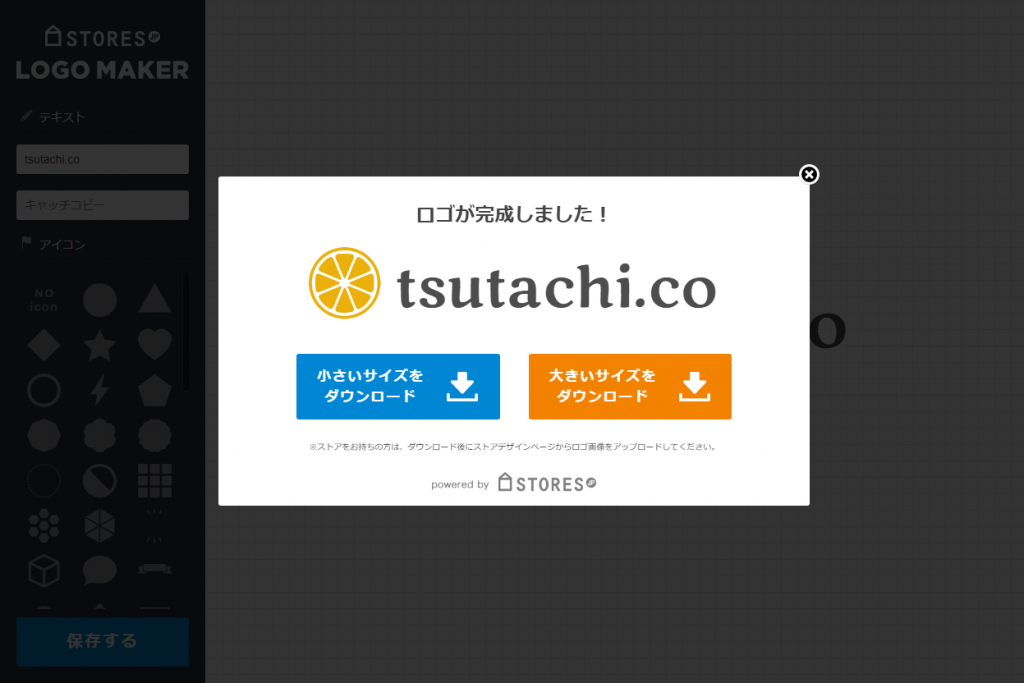
出来上がったら、左下の「保存する」ボタンを押すと、ダウンロードボタンが出てきます。

ダウンロードできる画像は、PNG形式。大きさは大小選べます。

今回の場合、小さいのは250×45、大きいのは500×94で書き出されました。
これは作ったロゴの形にもよるみたいです。
背景は透過処理なので、ロゴの配置場所に背景色や画像があっても大丈夫です。
(ただ、今回のアイコンの内側は、透過じゃなくて白にできたらもっとよかったなあ)
特にログインなどしていないので、サイトに編集データが保存され、繰り返し同じデータを修正する……などは、できなさそうです。
念のために、作った時の色とフォントなどの情報を、キャプチャを取っておくと再現が比較的簡単です。
面倒といえば面倒ですが、調整する場所は少ないので、再現しやすいです。
<スポンサーリンク>
画面を閉じる前なら、作ったデータを保存(ダウンロード)後に、何度もいじることは可能でした。
ダウンロードしてみたけど、サイトに配置したら今ひとつ……という場合を考え、画面を閉じずにしばらくとっておくのがおすすめです。
LOGO MAKERで遊んでみた
今回私の場合は、ブログのタイトルとして使いたかったので、横長に作成しましたが、LOGO MAKERの素材で、いろいろ遊べます。
日本語のフォントも入っているので、日本語ロゴも可能です。

アイコンのサイズを大きくして、文字を中に入れちゃうとか。

LINE風。

幼稚園の名札みたい。

おしゃれ筆記体。

てな感じで、いくらでも遊べて、時間泥棒なウェブサービスです。
まとめ
簡単にできるがゆえに、制限も多いLOGO MAKER。
文字折り返したい……とか、
文字詰めしたい……とか、
グラデーションとかカラフルにしたい……とか、
アイコン2つ使いたい……とか、
いろいろ要望がありそうですが(私もありますが)、そんな人はもっと高機能なアプリを使え、ということなのでしょう。
STORE.jpの利用者が、誰でも簡単にそれっぽいロゴが作れるようになっている、ということなんだと思います。
実際、とても簡単で使い勝手が良かったので、ありがたかったです。
STORE.jp利用者じゃないけど使わせてくれるの太っ腹!
制限の中でも、いろいろ試すと面白いものができそうなので、とりあえず自分でなんとかしたいけど難しいアプリに悩んでいる場合には有効だと思います。