こんにちは、つたちこです。
久しぶりのセミナーレポート。「!important #10 -ウェブと紙」に行ってきました。

今回のセミナーは、すべて聴講形式。3つのセッションとパネルディスカッションの4部構成でした。
場所は、天神のデジタルハリウッドSTUDIO福岡。
セッションはこちらの3つ。
- セッション1:Adobe XDの基本と応用、アドビ最新事情 / 鷹野雅弘さん
- セッション2:フォントおじさんのWebフォント最新事情 / 関口浩之さん
- セッション3:筑紫書体のこれまで、と、これから / 藤田重信さん
それぞれに気になったポイントをレポートします。
Contents
Adobe XDの基本と応用、アドビ最新事情 / 鷹野雅弘さん
セッションの概要はこちら。
昨年(2017年)10月に正式版となった以降、毎月、アップデートを続けているAdobe XD。
待望のレスポンシブリサイズが加わり、“使える”ツールに成長しています。
その一方、Adobe Senseiと呼ばれるAIフレームワークが、Photoshopをはじめとするツール群に導入され、クリエイティブ制作での自動化の時代が現実のものになろうとしています。
このセッションでは、Adobe XDの基本と応用、および、アドビ最新事情をお送りします。
https://important.01w.jp/post-1001/

Adobeのコミュニティエヴァンジェリストとして活躍中の鷹野さん。
先日行われたAdobe MAX US 2018に、日本人スピーカーとして出演されました。すごい。
AIなどにより技術がどんどん向上し、仕事が機械に代行されるので、これからの私たちの生活が変わっていくのは確実。
ただし「突然の変化」ではなく少しずつ浸透していく、つまり「すでに未来の種(変化)は身近に起こっている」のを逃さないことが大事とのこと。
これが非常に耳が痛かったです。
特にフリーランスになってからは、まわりから勝手に入ってくる情報がなくなり、自分で積極的に取りに行かないといけない状況。
わかっているものの、積極的に取りに行くのは「自分の興味の強いもの」に限られがちです。
同様に、アプリやツールも、つい、これまでの経験に即して選んだり使ったりしがち。
世界はどんどん進化しているのだ。
積極的に自分をアップデートしないと、とどまるどころではなく、置いてけぼりで退化してしまう。
また、技術だけではなく、ガジェットの変化によっても、やるべきことは変わってくる。
例えば、スマホは今どんどん画面が大きくなり、手が届く範囲が狭くなっているので、UIを下に寄せるアプリが増えています。
時流をみて、やるべきこと、必要なものがなにかを考え、見ていく必要があります。
制作の目的は「作ること」ではなく「成果を出すこと」。
機械が代行できる、自分の時間を省力化できるツールを覚えることで、より「成果を出す」ほうに注力する。
そのためにXDなどがどんどん進化しているのでした。
使わない手はないです。
今回のセッションでは、XDの基本的な使い方、その便利さなどの紹介だけではなく、Adobeの思想や今後の動向なども話がありました。
ざっとですが、XDについて。
- XDのコンセプトは「思考と同じ速さでデザインする」
- ツールを絞り(全8種)、簡単に作れることで、制作工数を減らす
- プレビューや画面共有も簡単にできることで、チェック工数も減らす
- 動き(マイクロインタラクション)も10月から実装。動きの良さは仕上がりの大事なポイントなので、初期段階から共有しやすくなる
- XDはAdobeが社運をかけているから、今後もどんどん進化する
- XDアドオンもどんどん増えているから、より使い手に合わせた使い方ができるようになる
XDアドオンの一例として紹介のあった「PhotoSplash」の紹介動画がありました。
カンプなどで「適当な画像を探していれる」のが一瞬でできる。すごい。
これが「思考と同じ速さでデザインする」ということなんだなあ……。
また、Adobeの動向としては、よりマーケティングに寄り添った方向に行くとのこと。
現在のAdobeの収益比率は、制作ツールよりマーケティングツールのほうが大きいんだそうです。
制作ツールについては、AdobeCCで定額制月額課金サービスになり収益が安定化。
また、従来の売り切り型でなくなったことによって、ユーザーニーズに合わせて随時機能改善が可能になりました。
実際にユーザーにテストしてもらって改善できるので、ユーザー側の意見も通りやすく、より良いものが使えるようになり、満足度も上がる、という上昇スパイラル。
Adobeが開発したAIフレームワーク「Adobe Sensei」によるツールの進化もすごい。
事例として、Photoshopの「コンテンツに応じる」、略して「コンじる」を紹介してくれました。
「コンじる」は「適当ないい感じに増幅したり修正したりしてくれる」機能。
Adobe MAXの紹介動画はTwitterなどで見て驚いてましたが、実際に目の前で実演されると改めてすごいですね。
(私はデザイン制作はしてないので、普段はPhotoshopを最低限しか触らないのでした)
これ、めちゃくちゃ「時間短縮」できるし、私のようなノンデザイナーでも「適当にいい感じ」が簡単にできちゃう。
「レタッチ」をメインの仕事にしていた人からしたら、仕事を奪われる恐怖ですね。
※もちろん、ものすごい精緻なレタッチや合成・コラージュの仕事は、すぐになくならないと思います。
が、将来的にはわからなくなってきましたね……。
でもだからこそ、制作の目的は「作ることではなく『成果を出すこと』」なんだよなあ。
肝に銘じなければならないです。
また、鷹野さんから、今後どんどん進化することへの対応として
「いま起こっている事を一ユーザーとして体験しつつ、それがどう生活を変えていくかを考えることが大事」
とのことでした。
やっぱり積極的にガジェットもツールも取り入れないとですね。
フォントおじさんのWebフォント最新事情 / 関口 浩之さん
<スポンサーリンク>
セッションの概要はこちら。
当たり前のように使われはじめた日本語Webフォント。アクセシビリティやUI/UX観点からも、サイトリニューアルの際にWebフォントの導入検討が必須要件になってきました。大手企業の実案件を紹介しつつ、Webフォント導入理由や導入効果を解説します。また、「どうやってクライアントを口説けばいいの?」「メリットやデメリットは?」「どんなフォントが人気あるの?」などの制作現場の疑問にお答えします。
また、知ってるようで、意外と知らないフォントの世界。街中で見かける看板の書体を題材にして、フォントソムリエ感を磨くためのコーナーもお届けします。
https://important.01w.jp/post-1001/

関口さんは、ソフトバンク・テクノロジー株式会社で、Webフォントサービス「FONTPLUS」のお仕事をしていらっしゃるそうです。
通称「フォントおじさん」。
私はディレクターなので、自分自身でWebフォントを実装したことはありませんが、関口さんのおっしゃる
「文字はテキストデータで、情報としてそのまま拾えるようにすべき(SEO、アクセシビリティ的にも)」
「そして、見た目の美しさはWebフォントで対応する」
という意見には大賛成です。
見出しを画像で作られているのを見ると、がっくり来てしまいます……。
(といいつつ、自分のブログのロゴは画像だったのを思い出した)
Webフォントのいいところは、「環境に寄らず、誰にでもどこにでも、同じように表示することが可能」なこと。
拡大縮小しても、あるいは高解像度でもきれいに表示できるし、多言語化なども楽に対応可能です。
昔の多言語化サイトはあまり美しくない感じでしたが、今どきの事例では、とてもきれいに収まっていました。
既に日本語Webフォントを導入しているサイトは、5万を超えているそうです(フォントおじさん調べ)。
つまり、もう一般化しているということ。
導入しない手はないですね。
ただ、導入にあたって気になるのが、重さとデザインの自由さ。
このあたりの「私のWebフォントのイメージ」は、やっぱり古かったようです。
英数字だけならいいけど、日本語は漢字の数が多すぎて、たくさんのフォントを入れるには重いよね? というのがもともと持っていたイメージ。
FONTPLUSの場合、JSで設定し、その場に必要な文字だけを自動抽出して取りにいくことで、データサイズを大幅に削減しているそうです。
それはすごい。
また、「表示が遅い」と感じる問題についても、
「原因はWebフォント自体の重さというよりは、最後にWebフォントがセットされるから」とのこと。
全部の表示後にWebフォント変換されるので、デフォルト文字 → ウェブフォント文字と切り替わって見えるのが、遅く感じる原因なんだそうです。
これについても、ファーストビューやメニューに使う文字だけを直接CSSに書き込むことで、目立つ部分の切り替えの時差をなくすなどの対応が可能だそうです。
これによって「重さ」対策はかなりクリア。
あと、Webフォントの「文字詰め」や「行間設定」も可能なので、かなり自由にデザインすることができるそうです。
これで見た目に関する部分もかなりクリア。
(さすがに1文字ごとのカーニングとかは難しいですよね……)
最近「絶対フォント感」という言葉がはやっているそうです。
「絶対音感」のフォント版ですね。
見ただけで、これが何のフォントかを判別できる能力のことだそう。
それもすごい能力ではありますが、デザイナーや制作する側の能力としては「フォントソムリエ感」を身に着けるべきとのこと。
フォントソムリエは、文字を使うシーンや情感、文脈にふさわしいフォント選びができる、ということですね。
フォントの役割は、文字情報を取得するだけではなく、その文字を見たひとに混乱させないこと。
情報の重みづけであり、情緒表現の一つでもあります。
ものすごくおおざっぱな例ですが、
大人っぽいサイトでは、繊細な明朝体系を使うとか、
子供向けのサイトでは、ポップで楽し気なフォントを使うとか、
ホラーな場所では、おどろおどろしいフォントを使うとか。
その「文脈」にふさわしいフォントを選べるようになることが「フォントソムリエ」になるということ。
フォントは、見た人の印象を左右する重要なUI/UXの一つであり、ただの部品ではない、ということでした。
そのWebフォントを試せるのが「FONTPLUS ためし書き」というサイト。
配布された資料にあったので、早速試してみました。
hhttps://webfont.fontplus.jp/
※利用はPCのみ、スマホやタブレットでは操作できないそうです。
無料で、いろんなWebフォントを試すことができます。
ちょっと遊んでみました。

フォントだけじゃなくて、スタイル(太さ)、サイズ、文字間、行の高さ、そして色も変えられます。
テキストボックスを増やしたりコピーしたりできるので、かなり自由度高い。

編集画面から直接フォントが選べず、一度「フォントを選ぶ」で使用するフォントを選んでから、編集画面に戻ってフォントを指定するなど、ちょっと慣れが必要でした。
でも、これ、めちゃくちゃ時間泥棒ですね……。
選べるフォントの数がすごい! 楽しい。
楽しいだけじゃなく、実際の仕事でもフォントイメージの確認などに使える機能だと思います。
セッション3:筑紫書体のこれまで、と、これから / 藤田重信さん
セッションの概要はこちら。
本年(2018年)8月にリリースした筑紫ヴィンテージ明朝、そして、来年にリリースを控えている筑紫アンティーク丸ゴシック等が、どのような背景や経緯で書体制作されてきたかをお話します。また、筑紫明朝の制作に着手した1999年当時の秘話や苦労話、その後、豊富なバリエーション展開を進めてきた筑紫書体シリーズの変遷や曲線美のこだわりも解説します。
さらに、Futuraに合うゴシックが欲しいとの声に応えて開発中の筑紫AMゴシック、筑紫楷書? 筑紫宋朝?などの筑紫書体群も試作中。今後、果たして、どこまで広がっていくのだろうか。など、開発中の裏話も紹介します。
https://important.01w.jp/post-1001/

藤田さんは、NHK「プロフェッショナル」にも取り上げられた、書体デザイナー。
http://www.nhk.or.jp/professional/2016/0613/index.html
今回のセッションでは、まず現在までの書体の歴史からスタート。
活字や写植の時代では、カスレやにじみ、ボケをどうクリアにするかが一番の問題だった。
デジタルに変わったことで高精細になったものの、そうすると以前の活字や写植用文字では「目に痛い」「殺風景」といわれるようになってしまった。
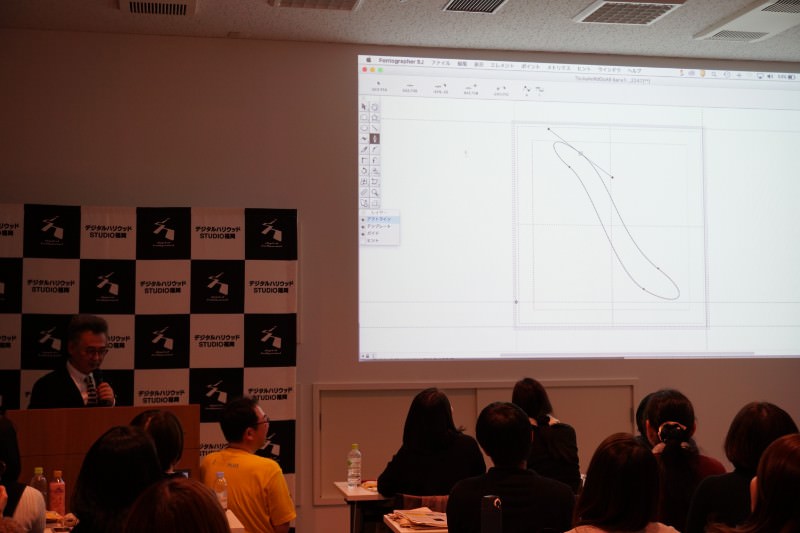
そこで藤田さんの作った「筑紫書体」では、それまでのシャープさが売りのデジタル書体とは真逆のアプローチをしました。
「活版のにじみ」「写植のボケ」を取り入れ、角や輪郭を甘く、丸くすることでふくらみのある柔らかい書体を作り出したのだそうです。
本当に何とも言えない柔らかさがあるのです。
特に曲線の多いかな文字に関しては、S字、逆S字のラインを随所に入れ、丸みや、不安定さを入れつつバランスを取ることで、軽やかな文字に見えるようにしているだのだそう。
そもそも活版印刷は、四角い文字を拾って並べて印刷することから、文字はできるだけ四角く、その中で目いっぱい大きくすることで、狭い紙面ぎっしりに情報を入れて読めるようにする、という機能を持たせていたんだそうです。
ところが今はその必要がないのに、「四角」に収まるように書体を作りがち。
藤田さんは、手書きで書いた時の文字形に戻すように、全体がひし形や三角など、四角形にこだわらないフォントを作るそうです。
「フォントづくりは、理屈だけおっても新鮮なものは作れない」
「伝統の継承をしつつ、伝統を発展させる」
という言葉が印象的でした。
<スポンサーリンク>
筑紫書体開発の年表はこちらでした。
講演資料作成中。筑紫書体年譜も作って見た。 pic.twitter.com/VhyEoMbowD
— 藤田重信 (@Tsukushi55) 2018年12月5日
パネルディスカッション
セッション3つの登壇者3名のかたで、藤田さんへの質疑を中心に、主に書体についてのパネルディスカッションでした。
印象的だったことについていくつか。
★フォントは水や空気のように存在するものではだめ。
水や空気のようなフォントは、当たり障りないかもしれないが、何も引っかからない。
そんなフォントはいや、だそうです。
「美男美女が並んでいるような文字にしたい」という言葉が印象的でした。
たしかにあの優美な曲線は、色気のある男女っぽい……!
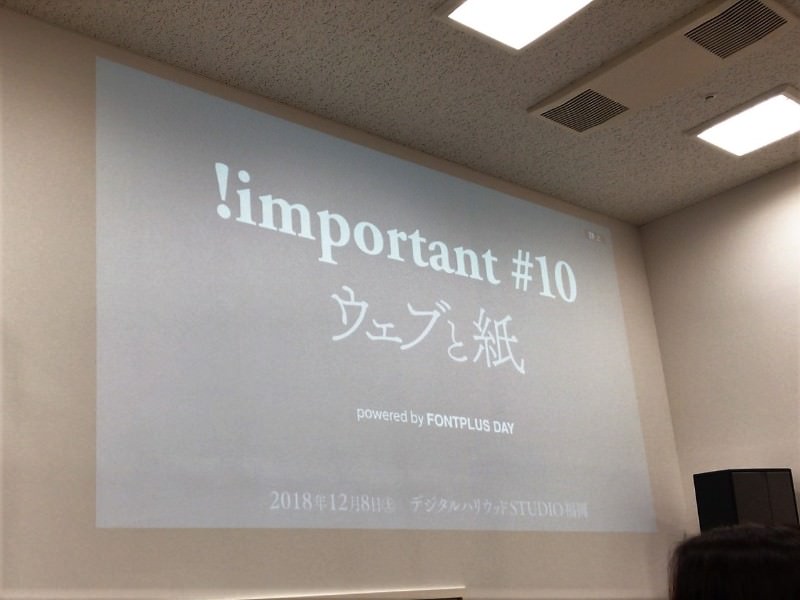
★アンカーポイントをどこまで減らせるかが肝。
アンカーポイントが多くなると、しなりがなくなり、硬くなる。そして美しい曲線でなくなる、そうです。
実際に簡単な曲線の文字(というか図というか……)をその場で書いてくださったのですが、本当にごくごく少ないアンカーポイントで、めちゃくちゃなめらかな曲線を出していました。
曲がりの先頭にアンカーを打たず、ハンドルの角度と長さで曲線を出すことで、自然な曲線が生まれるそうです。
ため息でちゃう。

こちらのツイートのアンカーポイントがわかりやすいです。
こんな複雑な文字で、こんな少ないの!? ってなる……。
先日の筑紫座談会の際に筑紫書体のアンカーポイントの少なさを見たいとのご要望がありその場ではフォント制作ソフトが入っていなノートPCでしたのでお見せすることができませんでした。「ゆ」の場合だとこんな感じのアンカーポイントの位置と数です。他の書体デザイナーとは違うと思っています。 pic.twitter.com/1UFH6VgcWy
— 藤田重信 (@Tsukushi55) 2017年10月3日
私事ですが、ディレクター以前に制作補助として、1年間ほぼ毎日のように図形をイラレで描いていた時期がありました。
アンカーポイントには、そこで大変苦戦しつつお世話になったのですが、
「あんなに少ないポイントで、あんな美しい曲線が描けるのか……!!」
とひたすらに感動しておりました。
藤田さんは後進指導のときも、アンカーポイントを減らせ減らせ、というそうです。
美しい曲線 = できるだけ少ないアンカーポイント!
ここ大事!
★子供のころに感動した形が、今の文字造りで出てくる
クマゼミを取った思い出から「り」、カローラの後ろのトランクの形から「子」の字のカーブが生まれているそうです。
造形をよく観察してインプットするのが、大事なんだなあ。
他にも、書体の名前の話や、開発中書体の話などもありました。
私にとっては、めちゃめちゃディープでしたが、なかなか聞けないお話ばかりでとても面白かったです。
どんどん質問できるほどの前知識がないのが悔しい……。
まとめ

それぞれのセッションで、心打たれる言葉がありました。
やっぱりどんな仕事であろうとも、日々進化しなければいかんな、と痛感させられました。
今回、おみやげ(?)に、「筑紫書体見本帖」と「フォントおじさんのエコバック」をいただきました。

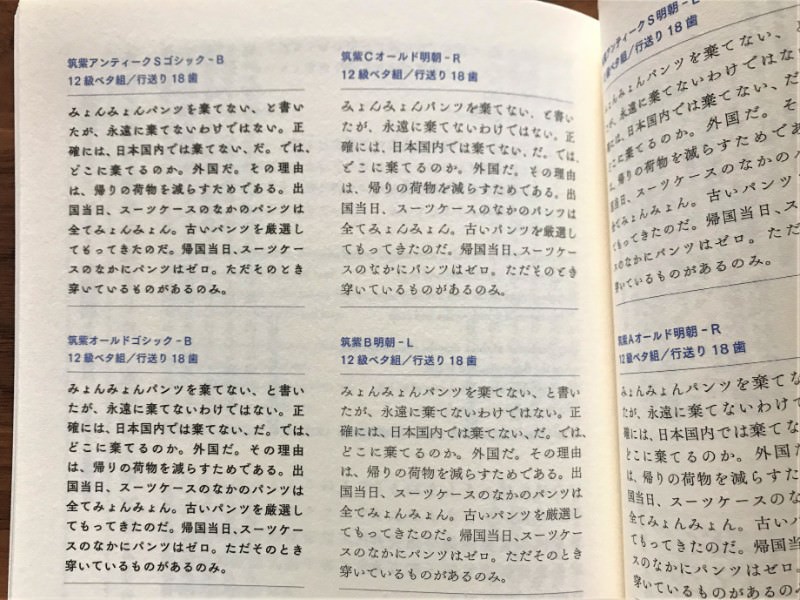
「筑紫書体見本帖」は、めちゃくちゃかっこよくて、奥付を見たら名久井直子さんデザインでした。
世の中のデザイナーたちが書体のメインユーザーだろうから、本自体もかっこよくするに決まってる……!
私はデザイナーではありませんが、こういうの大好きなので、みているだけでうっとりであります。


エコバックも、めちゃしっかりした布地で、絵柄の関口さんもかわいらしい(笑)。
こちらもありがたく使わせていただきます!
ありがとうございます!
当日のツイートは、こちらでまとめていただいています。
臨場感&私の書き洩らしの補足もたくさん。参考になります。
https://togetter.com/li/1296597
登壇者の鷹野さん、関口さん、藤田さん、そして運営の01waveの皆様、貴重な機会とお話を、どうもありがとうございました!
追記
関口さんのブログで、この記事を紹介していただきました!
もじもじトーク[98]聴講者の満足度4.9(満点5)のセミナー/関口浩之 – 日刊デジクリ
http://bn.dgcr.com/archives/20181213110100.html